남자 선크림 추천!
햇빛이 피부노화를 일으키는 건 이미 다 아는 사실입니다.
흐린날에도 햇빛에서 오는 자외선A가 구름을 뚫고 나오기 때문에 당연히 비오는날은 물론 흐린날에도 썬크림을 꼼꼼히 발라줘야 피부노화를 막을 수 있습니다.
자외선은 A와 B가 있습니다.
구름도 뚫고 나오는 자외선 A는 피부건조, 직접적 피부그을림으로 인한 색소침착 문제가 발생합니다.
자외선 B는 홍반, 간접적 피부그을림, 기미, 주근깨가 발생합니다.
다양한 선크림을 사용했고, 선크림의 중요한 기준을 몇개 잡았습니다.
1. SPF50+ 이상일것!
2. 백탁현상이 적을것!
3. 발림성이 좋을것!
4. 끈적이지 않을것!
5. 쿨링감이 있을것!
주의점!! 선크림은 2~3시간마다 계속 덧발라줘야 효과가 지속됩니다
우선 SPF 는 일상 생활이면 15이상이면 충분합니다. 하지만 SPF값이 높으면 높을수록 자외선 차단 효과가 높아지므로
남자선크림 제품중에 대부분 왠만하면 50이상이 나옵니다.
두번째로 백탁현상! 백탁현상이 많으면 선크림을 바른후, 자칫 허여멀건한 얼굴이 되니 백탁현상이 적은 선크림을 택했습니다.
나머지론 발림성이 좋으면서 끈적이지 않고, 시원한 쿨링감을 주는 선크림입니다.
저만의 5가지 기준을 만족하는 제품이 아이오페맨 선크림이였습니다.

끈적이지 않고, 발림성좋고, 특히나 쿨링감이 있어서 좋았습니다

텍스쳐감은 이런 느낌입니다. 백탁현상도 적어서 잘 사용하고 있습니다.
자외선에 노출된 피부! 잘 지켜주세요
'●생활정보' 카테고리의 다른 글
| 우크라이나 수도 키이우 (0) | 2022.10.10 |
|---|---|
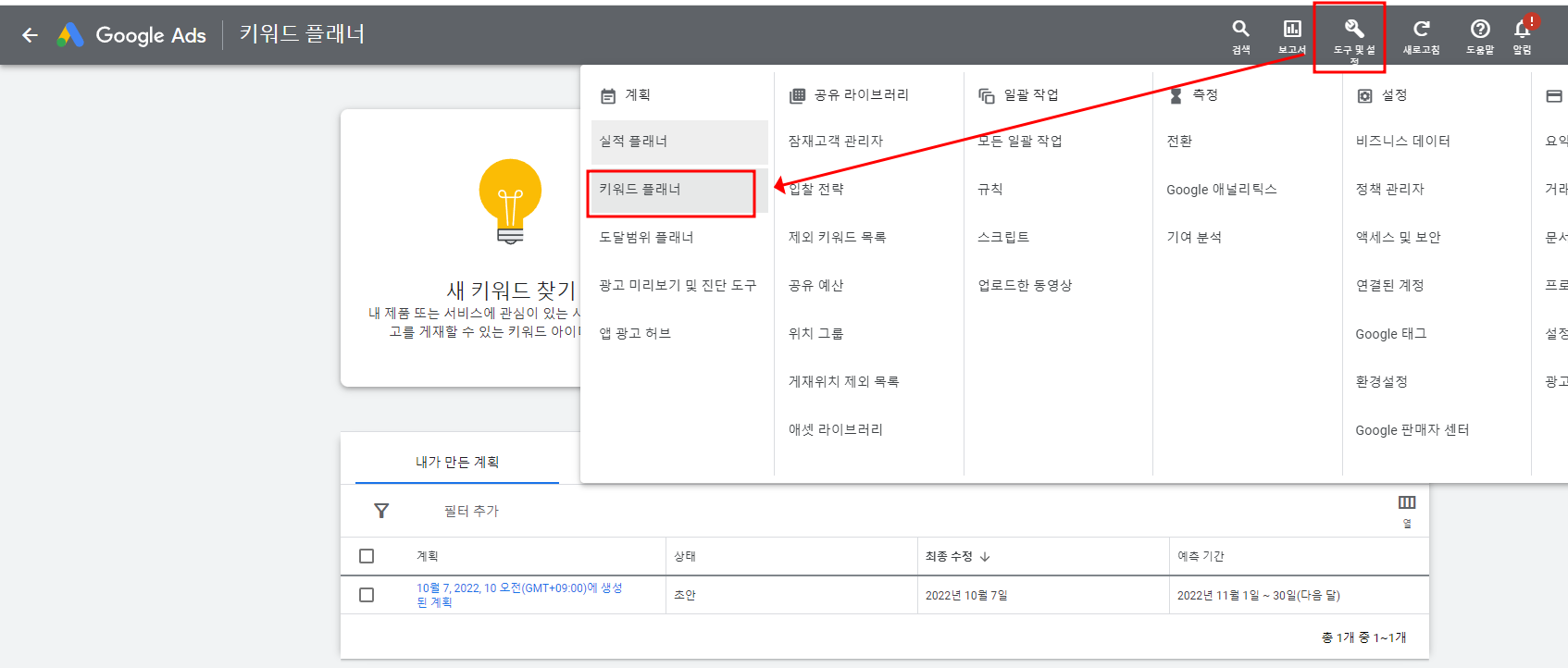
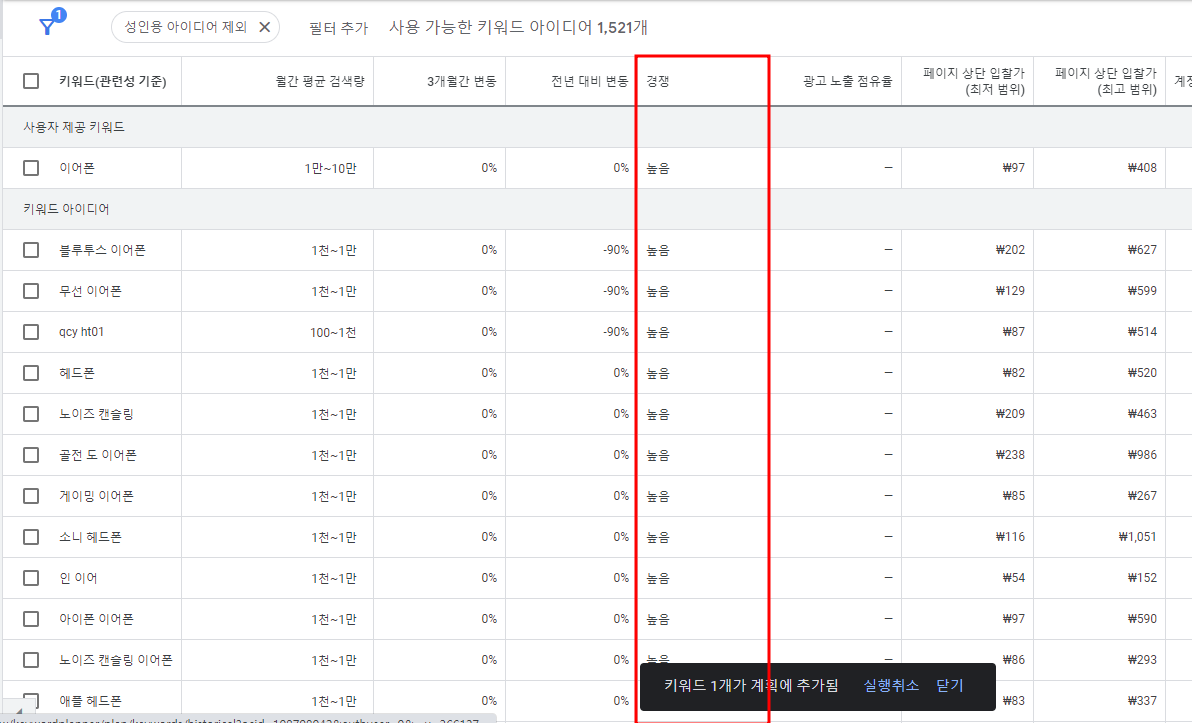
| 키워드 단가 확인하는 방법 (0) | 2022.10.07 |
| 노션 사용법 Notion (1) | 2022.10.07 |
| 판교역 자전거 보관소 및 CCTV (0) | 2022.09.15 |
| 크몽에 PDF전자책 돈벌기! (0) | 2022.07.27 |