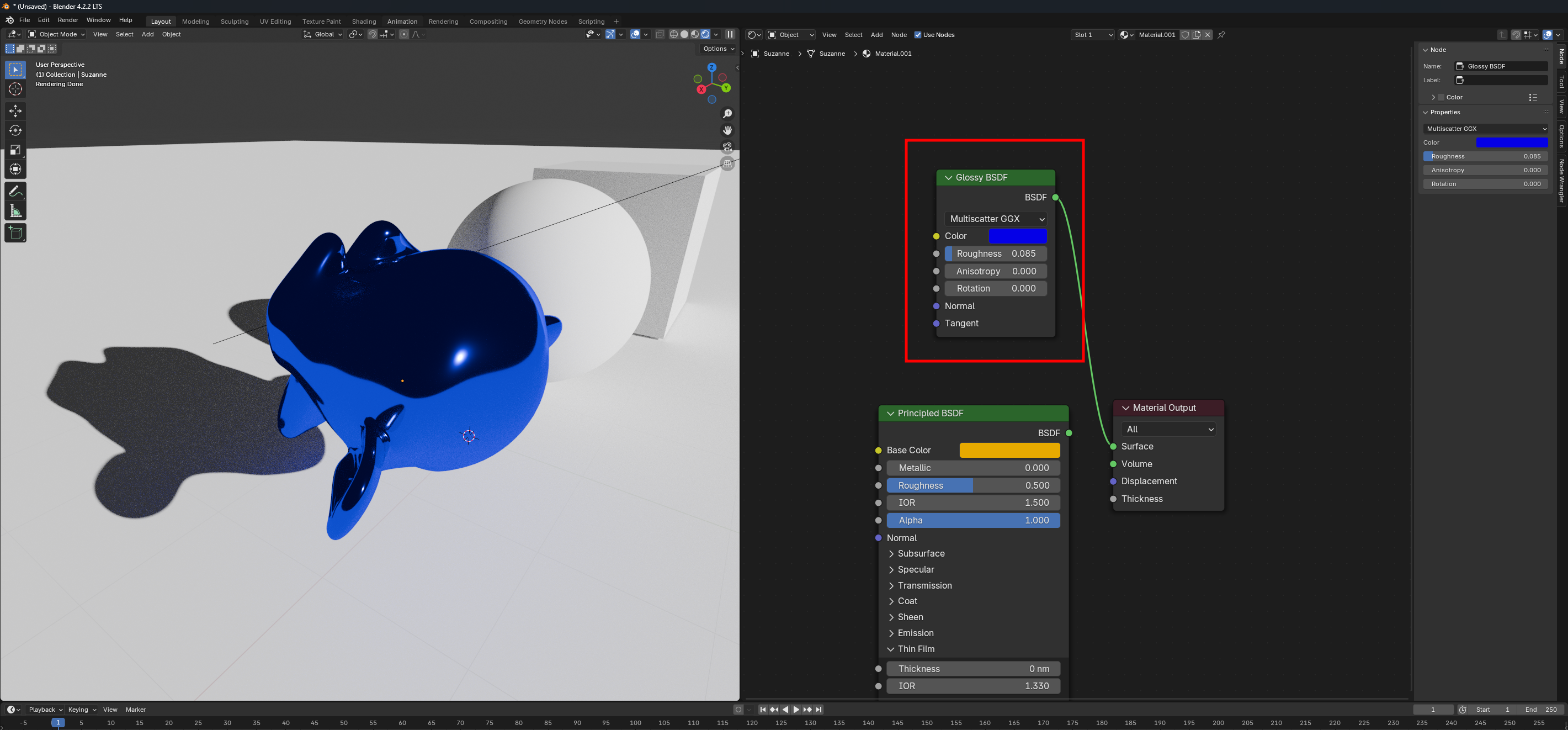
블렌더 노드 : Glossy BSDF

Glossy BSDF : 정반사만 표현하고픈 재질일 때, 사용한다.
정반사를 가지고 있는 오브젝트 중에 대표적인 것이 메탈, 금속재질이다.
'●컴퓨터 그래픽 > 블렌더' 카테고리의 다른 글
| 블렌더 노드 : Diffuse BSDF (0) | 2024.12.31 |
|---|---|
| 제페토 시작하기 (0) | 2021.11.04 |

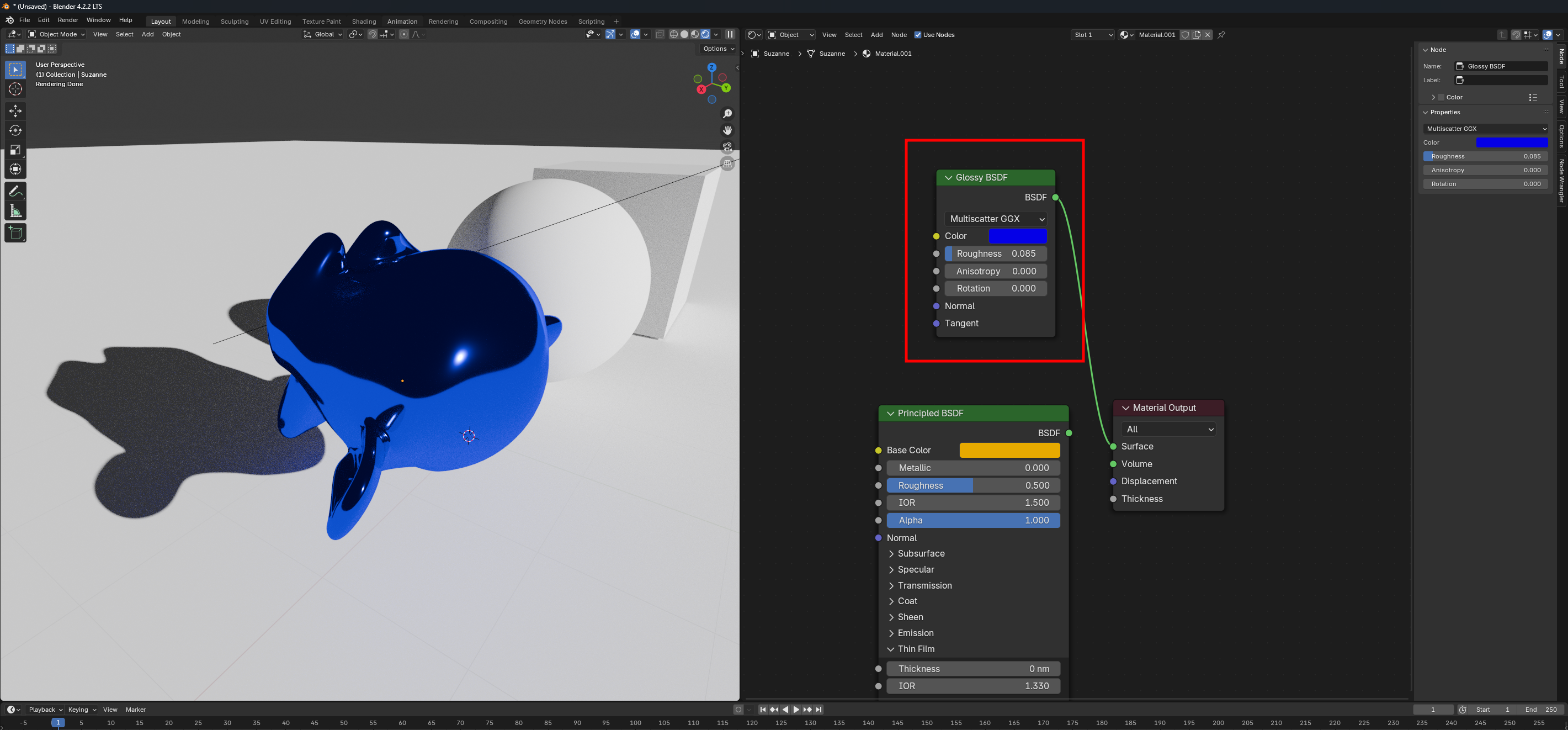
Glossy BSDF : 정반사만 표현하고픈 재질일 때, 사용한다.
정반사를 가지고 있는 오브젝트 중에 대표적인 것이 메탈, 금속재질이다.
| 블렌더 노드 : Diffuse BSDF (0) | 2024.12.31 |
|---|---|
| 제페토 시작하기 (0) | 2021.11.04 |

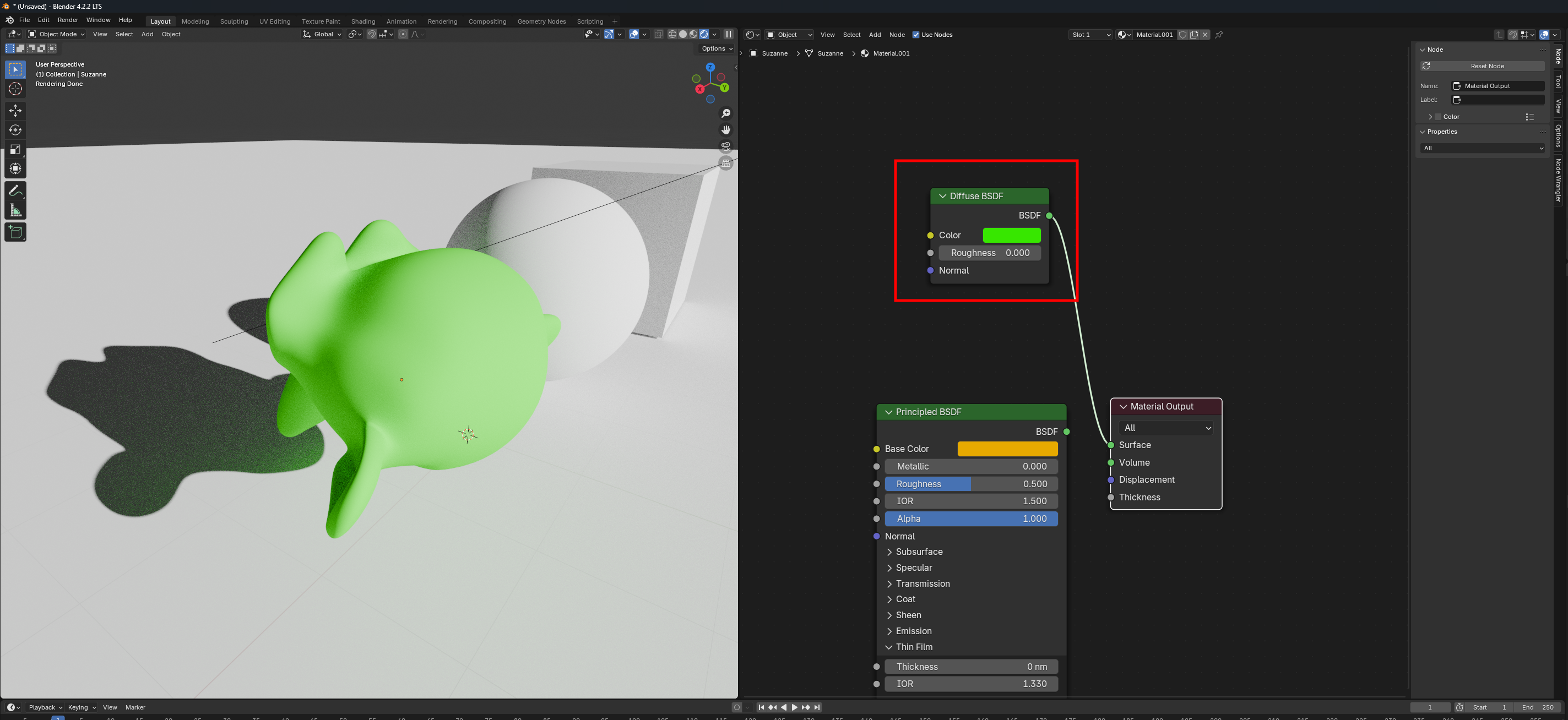
Diffusse BSDF : 난반사만 표현하고픈 재질일 때, 사용한다.
기존의 Principled BSDF 의 연결을 끊고 Diffuse BSDF 만 연결해보면, 매트한 느낌의 컬러를 가진 쉐이더를 볼 수 있다.
난반사 : 난반사(亂反射)는 표면으로 들어온 빛이 반사 될 때, 다수의 방향들로 반사되는 빛 반사이다. 정반사(正反射)가 단지 하나의 방향으로만 반사되는 것과 대조적이다.
| 블렌더 노드 : Glossy BSDF (0) | 2024.12.31 |
|---|---|
| 제페토 시작하기 (0) | 2021.11.04 |
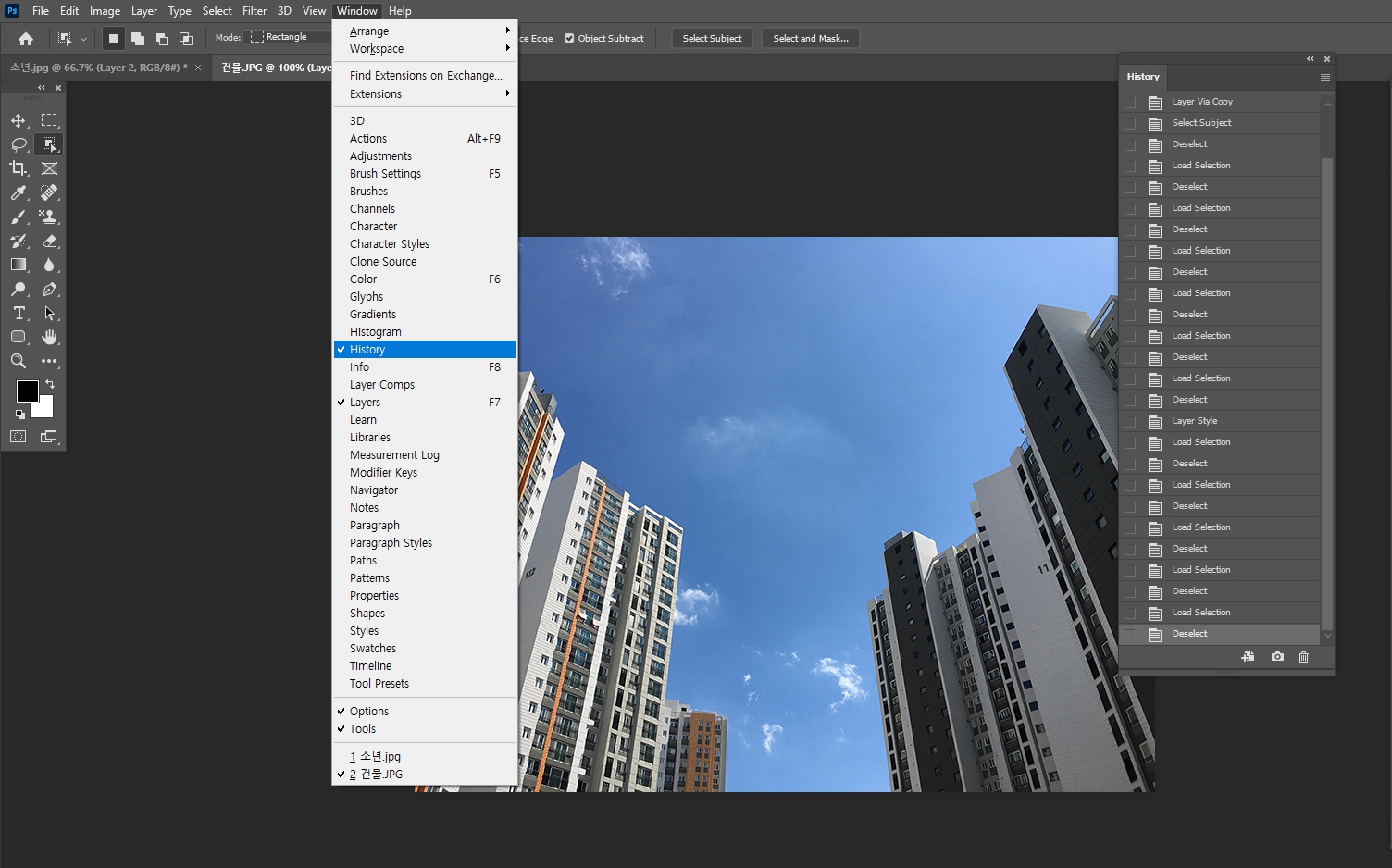
포토샵엔 History라는 개념이 존재합니다.
포토샵 프로그램의 상단에 가서 Window -> History 패널을 열어봅니다.

히스토리 패널을 열고, 포토샵 작업을 계속해보면
내가 마우스로 클릭하는 기능이나, 작업내역들이 계속 History에 쌓이게 됩니다.
사진에 보면 히스토리가 가득찬걸 확인할 수 있습니다.
히스토리가 가득찬 상태로 계속 작업하게 되면 심할경우, 포토샵이 버벅이거나 느림현상이 발생하는걸 느낄 수 있습니다.
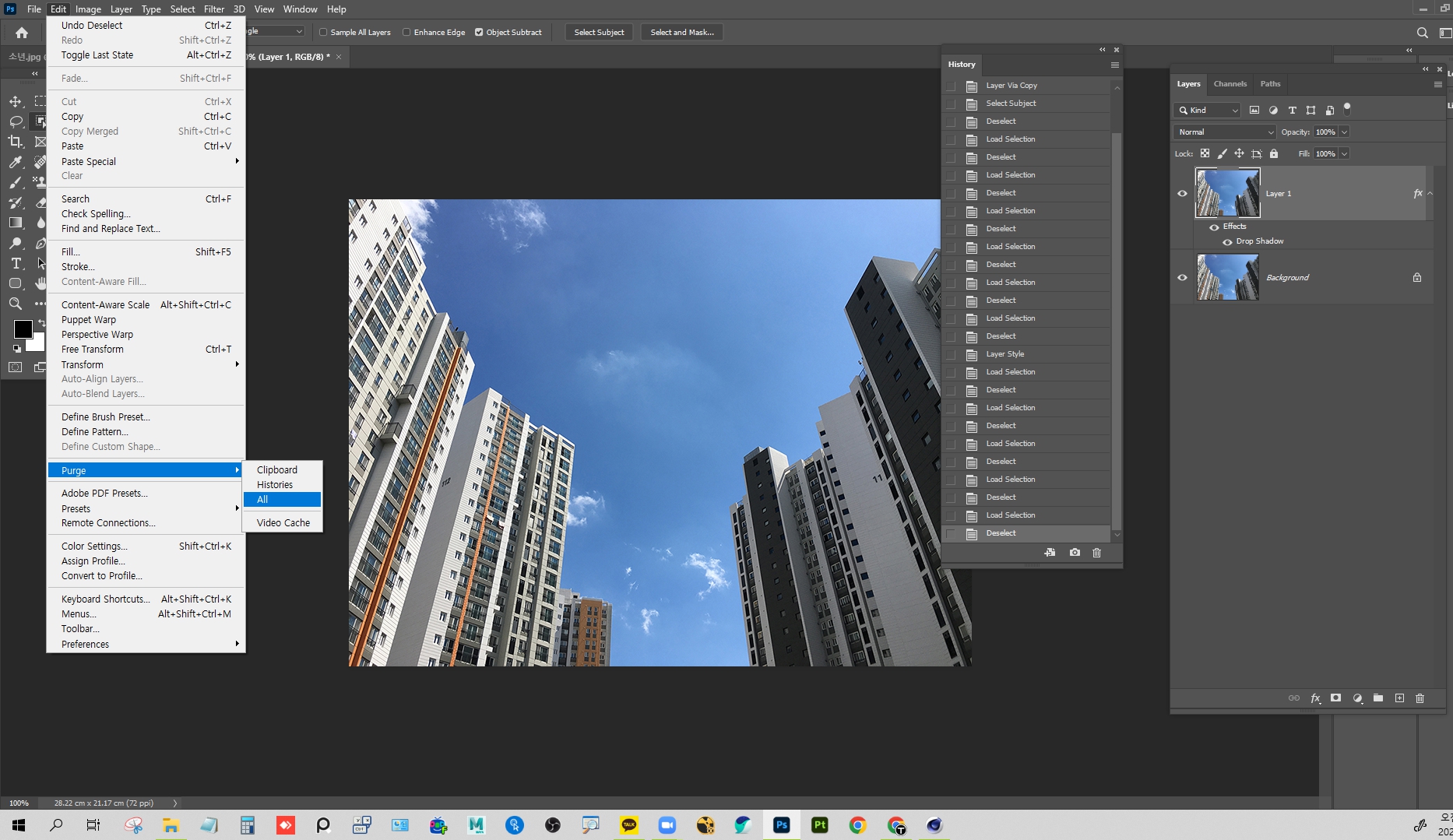
그래서 이 느림현상을 방지해주기 위한 기능이 Purge 입니다.
Edit에 가면 Purge기능을 사용할 수 있습니다.

Purge에 가서 All을 눌러주면 히스토리와 클립보드 정리를 해주며 포토샵 최적화가 이루어집니다.
훨씬 쾌적한 포토샵 작업이 될겁니다.
| 포토샵 그림자 쉽게 만들기 (1) | 2022.10.07 |
|---|---|
| 컬러(Color) (0) | 2021.05.06 |
| 포토샵 : Vibrance (0) | 2020.12.15 |
| 포토샵 : Replace Color (0) | 2020.12.14 |
| 포토샵 : Match Color (0) | 2020.12.14 |
포토샵 프로그램을 이용해서, 그림자를 쉽고, 빠르게 만들어 보겠습니다.
아래의 그림을 포토샵으로 불러오겠습니다.

사진을 보면 소년의 그림자가 없습니다.
그림자는 크게 두가지로 나뉘어 집니다.
하드쉐도우 : 딱딱한 그림자
소프트쉐도우 : 부드러운 그림자
우선 딱딱한 그림자를 같이 만들어 볼까요?
단축키를 몇개 알아놓으셔야 작업하기가 수월합니다.
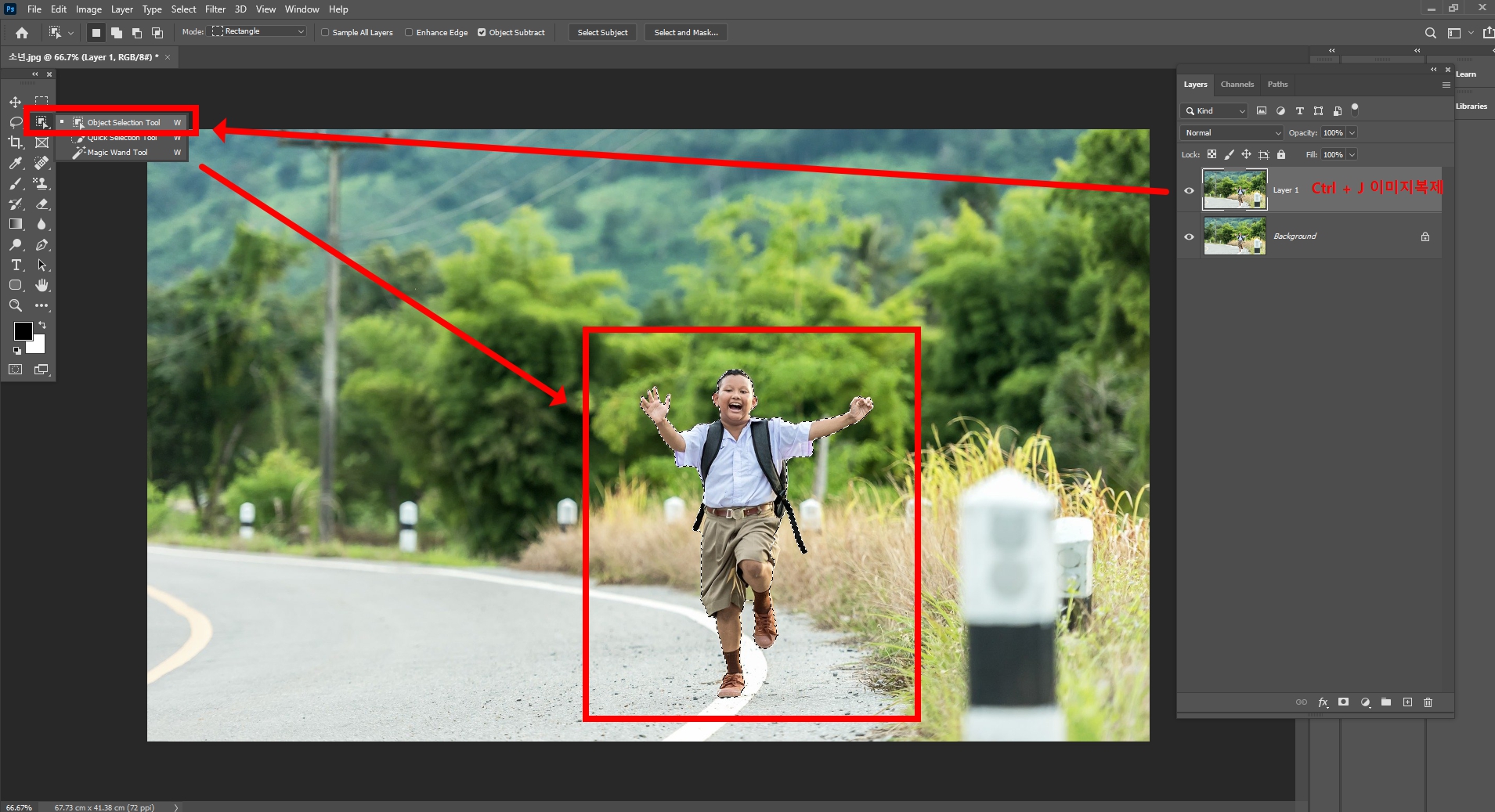
Ctrl + J = 레이어의 이미지를 선택하고 해당단축키를 누르면 이미지가 복제 됩니다

소년의 이미지는 Object Selection Tool로 드래그하면 쉽게 소년을 선택할 수 있습니다.
소년의 테두리가 반짝거리는 점선이 나온다면 옳게 한거예요
반짝거리는 소년이 됐다면, Ctrl + J를 두번 눌러서 선택된 소년의 이미지를 2개 복제하겠습니다.

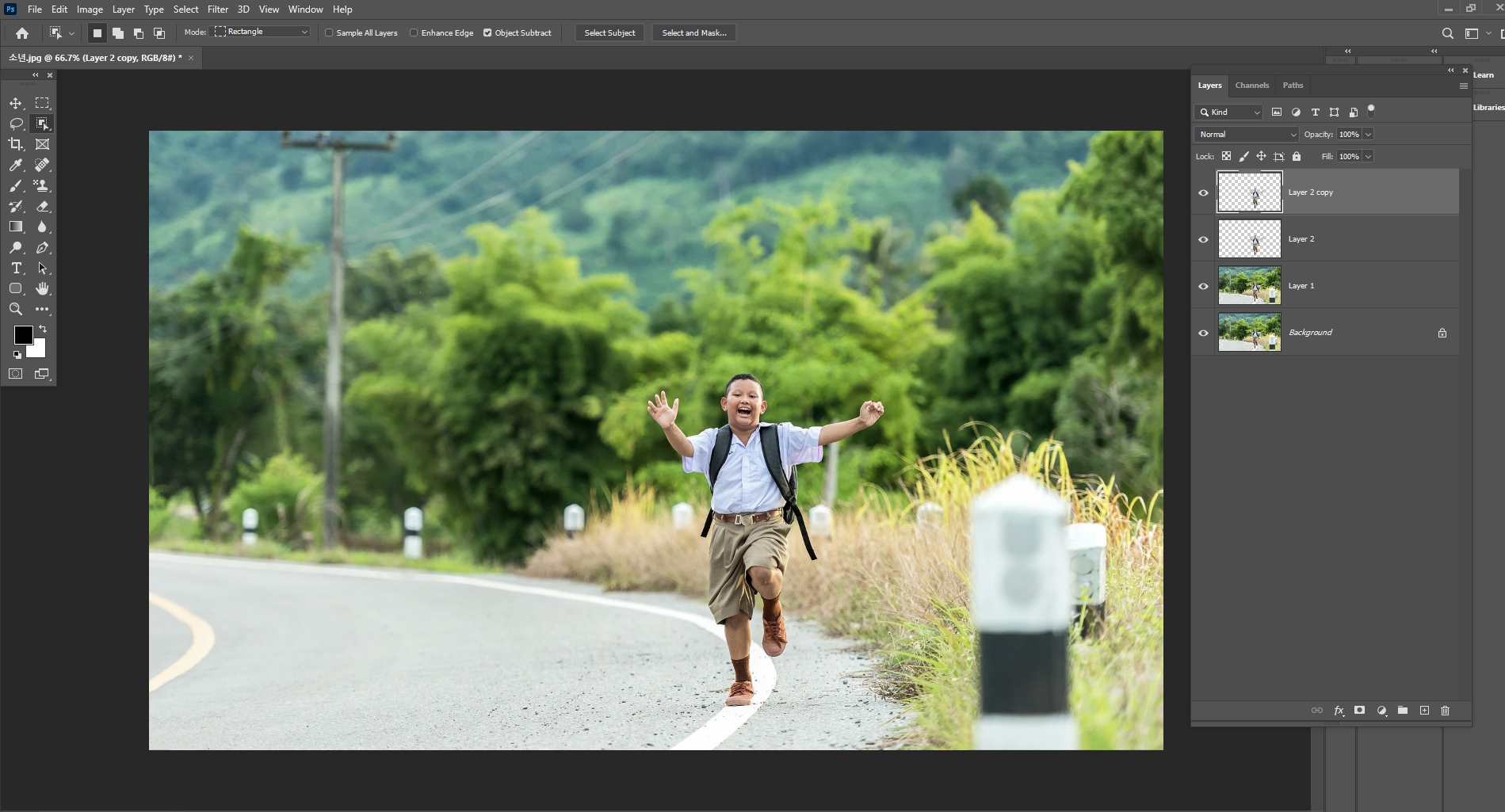
소년과 배경이 분리되서 소년의 레이어가 2개된걸 확인할수 있습니다.

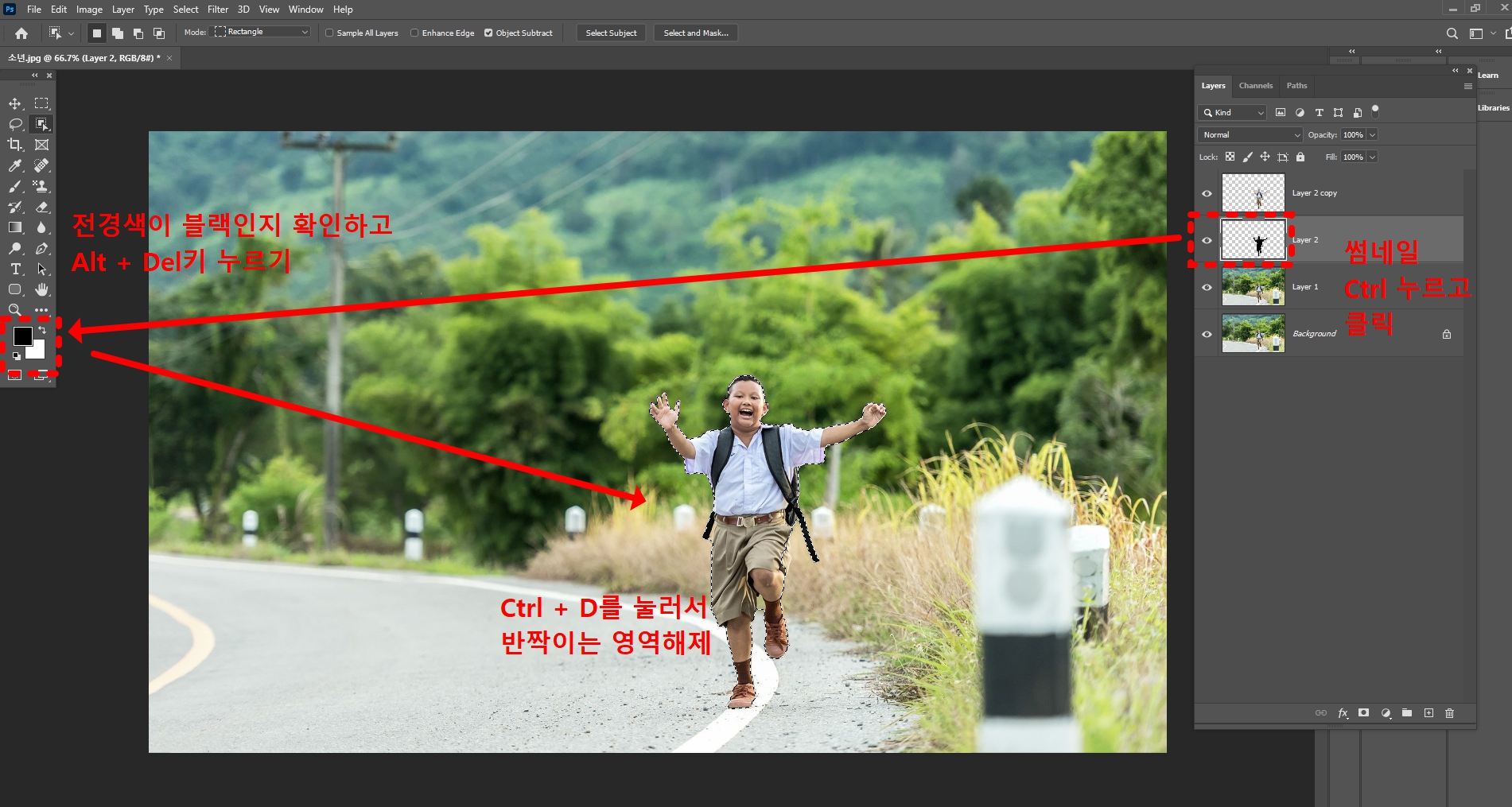
1.분리된 소년레이어 중에서 사진에 보면 점선으로 선택된 소년레이어를 마우스로 클릭해서 선택합니다.
2.그다음에 점선박스된 부분을 포토샾에선 썸네일이라고 부르는데, 이 썸네일을 Ctrl누르면서 마우스로 클릭합니다.
3.클릭하게 되면 소년만 반짝반짝 거리면서 선택된걸 확인가능합니다.
4. 왼쪽 네모 점선 박스로 선택된곳에 전경색이 검정인지 확인한후에, Ctrl + Del키를 눌러서 검정색으로 채워줍니다.
5. Ctrl + D 를 눌러서 선택영역 해제를 해줍니다.
그럼 소년레이어 두번째 레이어가 검게 색이 칠해진걸 확인 가능합니다.

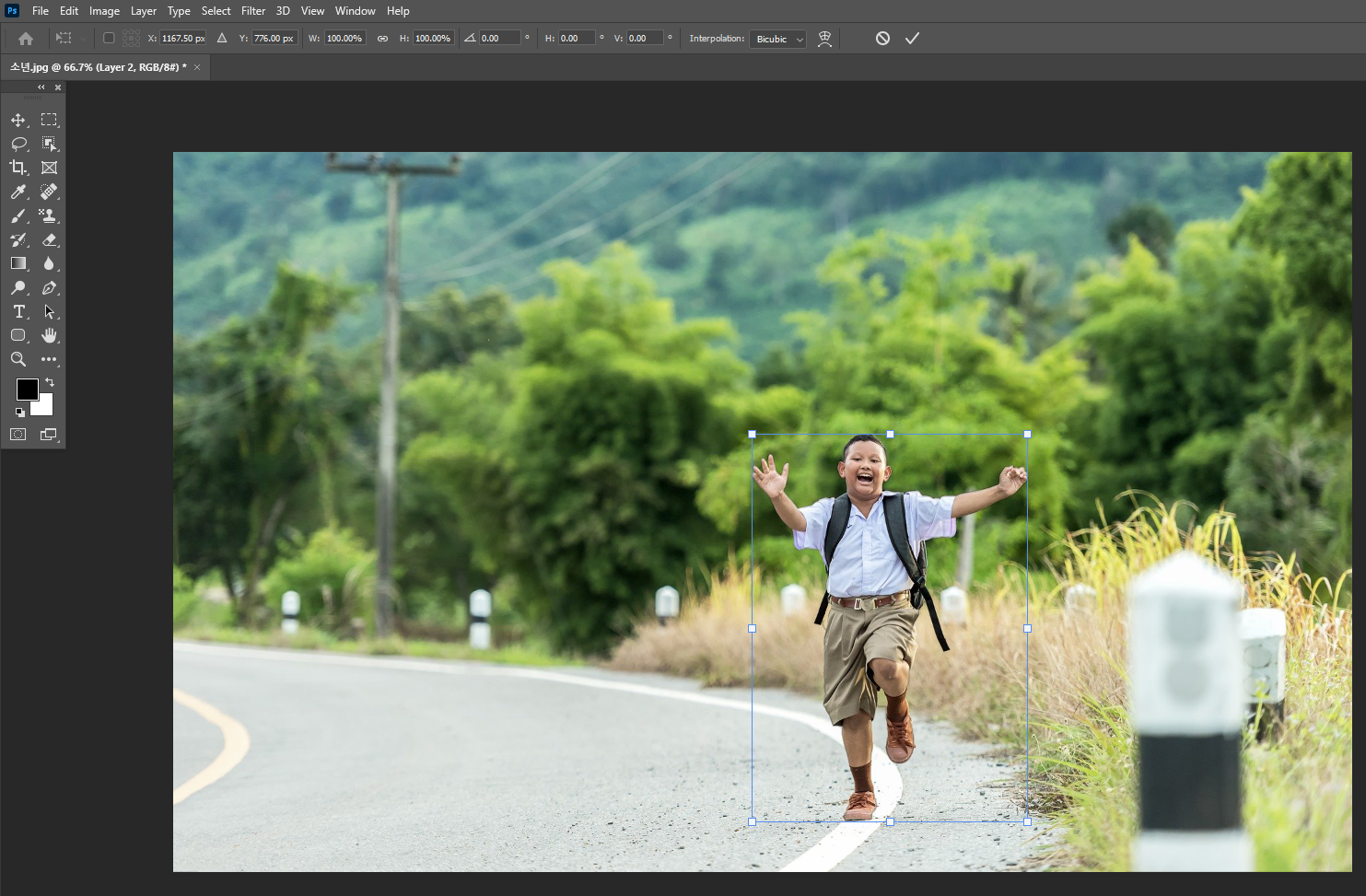
Ctrl + T를 눌러서 검게 칠해진 소년레이어를 Free Transform기능을 활성화하면, 소년 이미지 주위로
상단의 이미지처럼 박스가 생기는걸 확인가능합니다.
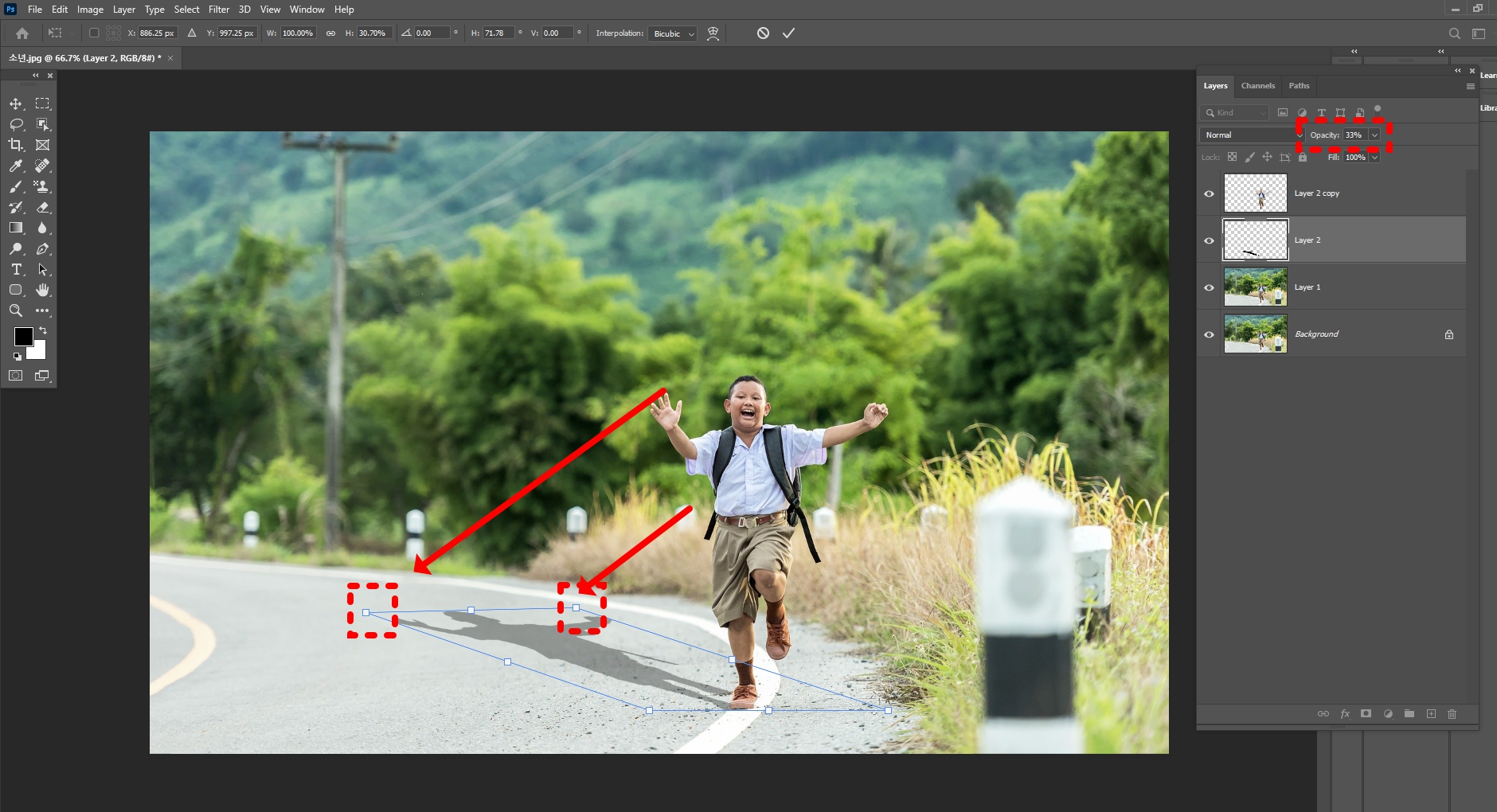
Ctrl 키를 누르면서 박스의 꼭지점 윗부분(왼쪽,오른쪽)을 왼쪽 하단으로 잡아당깁니다.

그럼 그림자가 생기는걸 확인할 수 있습니다.
그림자가 너무 시커멓게 나오니 오른쪽 레이어에 점선 박스친곳을 보면 Opacity(불투명도)를 조절하여
적당한 값을 찾아줍니다.
포토샵 그림자 만들기가 완성됐습니다.
여기까지 하면 그림자 중에 하드쉐도우로 만든것입니다.
그림자 모양 외곽선이 선명하죠!
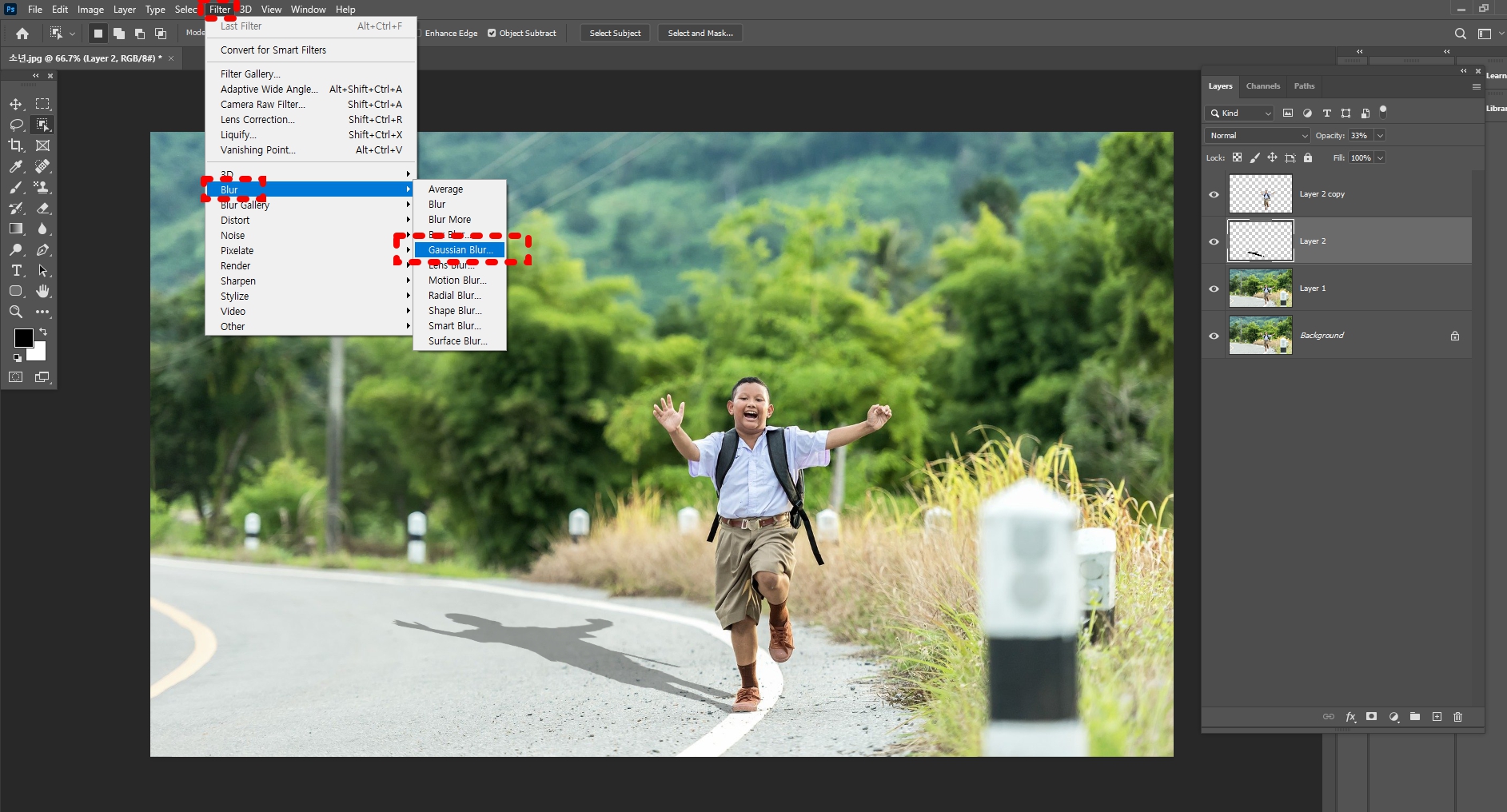
그림자 외곽선을 부드럽게 하려면 필터만 사용하면 간단하게 됩니다.
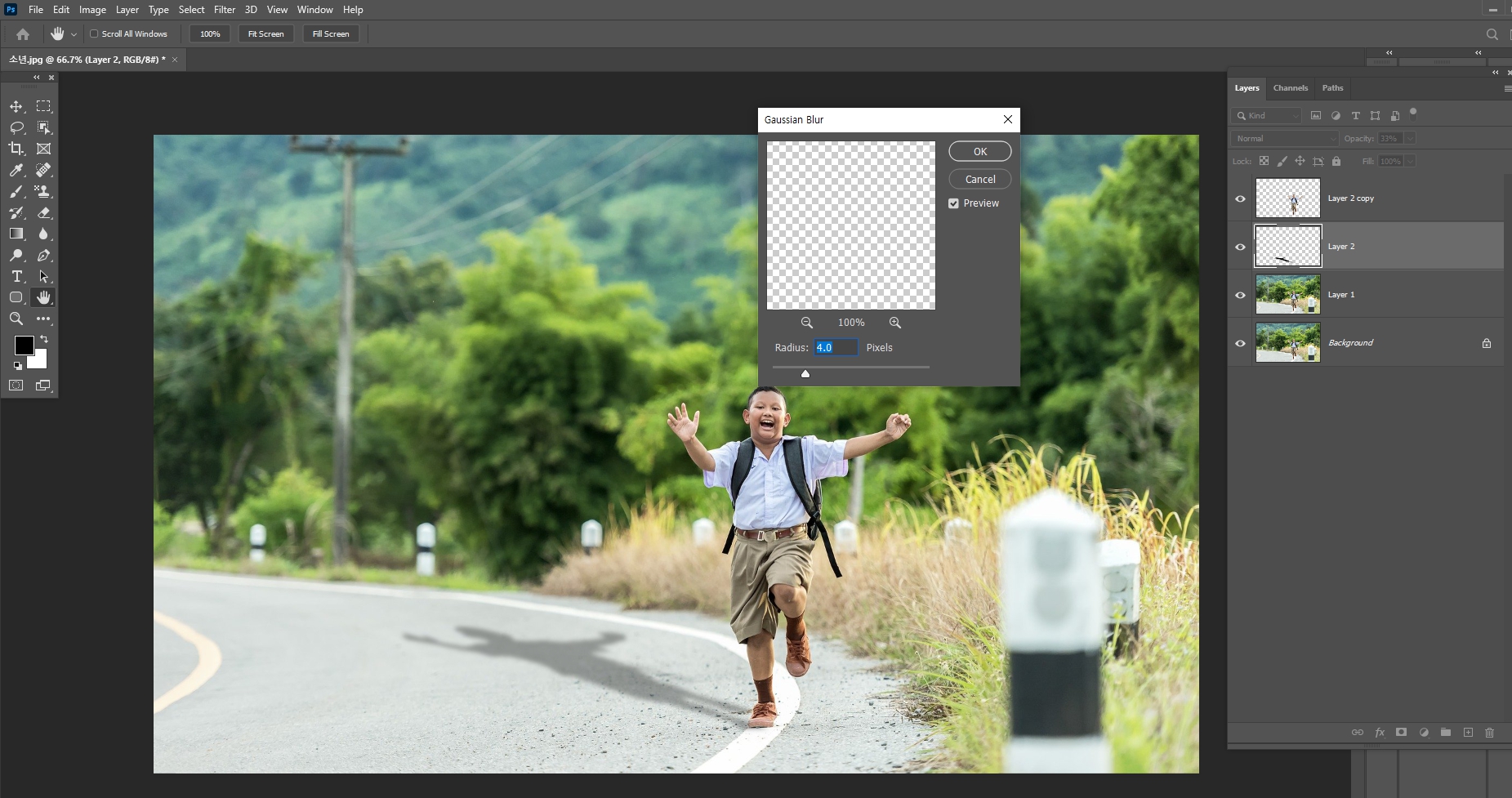
포토샵 상단에 Filter -> Blur -> Gaussian Blur를 사용합니다.

해당 블러는 이미지 전체! 에 블러현상을 줍니다.
블러 수치는 마음대로 주시되 저는 4.0포인트를 주었습니다.

그림자가 훨씬 부드러워지는걸 확인할 수 있죠.
이렇게 하시면 소프트 쉐도우가 완성됩니다 ^^
손쉽고 간단하게 포토샵 그림자를 만들어 봤습니다.
| 모르면 손해보는 포토샵 꿀팁! (1) | 2022.10.07 |
|---|---|
| 컬러(Color) (0) | 2021.05.06 |
| 포토샵 : Vibrance (0) | 2020.12.15 |
| 포토샵 : Replace Color (0) | 2020.12.14 |
| 포토샵 : Match Color (0) | 2020.12.14 |
컨셉잡기! = 모두가 이해하기 쉽고 간략한 컨셉으로 시작하여 간단한 컨셉을 기반으로 디자인 시작
내가 전달하고자 하는 메세지가 명확하게 있어야 한다!
메세지를 한줄로 요약하고 작업!
작업하는 장면이 메세지와 연관이 없다면 과감히 버리기
https://www.youtube.com/watch?v=f9PPcNd9rNQ
존경하는 디자이너의 작품을 모작하기
참고할만한 사이트
Art of the title - http://Artofthetitle.com
Art of Style frame - http://artofstyleframe.com
Abduzeedo - https://abduzeedo.com
Shotdeck - https://shotdeck.com
- 다양한 무료 튜토리얼들을 보실 수 있습니다.
- Dobromir Dyankov 의 다양한 튜토리얼과 작업을 볼 수 있습니다.
| 4. 프리컴프했을 때, 컴포지션이 잘릴 때 해결법! (0) | 2021.03.10 |
|---|---|
| 3. 쉐입레이어와 보정레이어를 연계한 마스크 레이어 만들기 (2) | 2021.03.10 |
| 2. 에프터이펙트가 느려진다면? Pulge (0) | 2021.01.20 |
| 1. 에프터이펙트 시작하기_New Composition (0) | 2020.03.30 |
<리깅 시작 전 준비 과정>
오브젝트 모드에서 본 클릭 -> 우측 주황색 네모 모양(오브젝트 프로퍼티스)아이콘 클릭 -> 뷰포트 표시 선택 ->
앞에표시(In Front) 부분 체크 -> 본 부분이 앞으로 나옴.
옷클릭 -> Alt + P 입력 -> 변환을 유지 및 지우기 선택.
옷클릭 -> 우측 초록색 역삼각형(오브젝트 데이터 프로퍼티스)아이콘 클릭 -> Vertex Group의 오른쪽 가운데 ▽ 부분 클릭 -> 모든 그룹 삭제 선택 -> 우측 파란색 렌치(Modifier 프로퍼티스) 아이콘 클릭 -> X 부분 클릭해서 모두 삭제.
<리깅 작업>
오브젝트 모드에서 옷 클릭후 Shift + 본(뼈)선택 -> Ctrl + P 입력 -> 자동 웨이트와 함께 선택
<웨이트 페인트 Weight Paint>
오브젝트 모드에서 본(뼈)클릭 후 Shift + 캐릭터(Mask)클릭 -> Shift + 옷클릭
왼쪽 상단 모드 부분에 웨이트 페인트 모드로 들어가기.
왼쪽 상단 웨이트 클릭 -> 웨이트를 전송(Transfer Weight) 선택 -> 왼쪽 하단 옵션 창에서 소스 레이어 선택 부분에 이름으로 선택(By name) -> 오브젝트 모드로 이동하기 -> 바탕 다른 곳 클릭해서 선택 해제 후 다시 본(뼈) 클릭 -> Shift + 옷클릭 -> 다시 웨이트 페인트 모드로 들어가기.
<필요없는 웨이트 삭제하기>
웨이트 페인트 모드에서 Ctrl + 본(뼈) 아무거나 클릭(파란색 선택 표시 X) -> 우측 초록색 역삼각형(오브젝트 데이터 프로퍼티스)클릭 -> Vertex Group 확인하기.
우측 Vertex Group 에서 Scale이 없는 것을 선택후, 바탕에서 탭(에디트 모드로 가기)을 누른 후 옷 전체 선택이 확인됐는지 확인하기(단축키A)
Scale 이 없는 것과 Hand, Hips 만 빼고 나머지는 선택 후 제거를 클릭 -> 다 제거한 후 오브젝트 모드로 이동
본(뼈) 선택후 -> 포즈(Pose) 모드 -> 본(뼈)드래그해서 선택 -> R(회전)을 입력후 움직이면서 옷에 문제가 없는지 확인 -> Alt + R 입력해서 본(뼈) 원위치 -> 오브젝트 모드로 돌아가기
* 추가사항 : 웨이트 페인트 모드에서 Hand를 선택후, 오브젝트를 색칠을 하고, 손을 움직이면 색칠한 부분이 같이 움직임. 핸드백이나 인형 등을 손에 들고 있을 때 사용하면 됨.
| 블렌더 노드 : Glossy BSDF (0) | 2024.12.31 |
|---|---|
| 블렌더 노드 : Diffuse BSDF (0) | 2024.12.31 |
- 올바른 색을 쓰는 것보다 아이덴티티를 위해 차별화된 창조적인색을 쓰는 것이 중요하다!
- 생각과 가치의 변화는 선호하는 컬러마저 변화시킨다.
- 지금 이 순간에도 컬러는 당신의 내면에 어떤 반향을 일으키고 있을 것이다.
- 많은 색상을 사용하지 말것!
- 눈으로 컬러를 인식하는 순간! 신경이 자극되어 마음에 변화가 생긴다! (빨강 : 흥분, 아드레날린 / 검정 : 깔끔, 심플)
(파랑 : 흥분을 가라앉힌다.)
- 디자이너는 소비자가 어떤 느낌을 받을지 미리 알아야 한다!
- 컬러의 자극은 형태보다 강하다. 컬러는 가장 먼저! 가장 오래! 가장 자극적으로 전달된다!
- 컬러는 형태보다 시각적 우위를 차지한다.
- 컬러는 인간의 감성을 자극한다. <이케아의 예>
- 컬러가 있으면 많은 감성 스위치가 켜진다. <글라소 비타민워터>
- 브랜드 인지도를 높일 수 있는 좋은 방법은 디자인의 일관성을 유지하는 것!
- 디자이너 = 감각을 파는 사람
- 디자이너라면 모든 컬러에 대해 열린 태도를 가져야 한다.
- 마음에 드는 색이 있으면 포토샵의 스포이드로 색을 뽑지말고, 색을 보고 어디에 있는 색인지 골라본다!
- Tint(명색조, 원색의 양보다 흰색의 양이 많은 것)
- Shade(암색조)
- Magenta(핑크라고 부르는 것의 원조, 바비인형, 최근엔 빨강을 대신해서 많이 사용)
- 색상연습하는 게임 : 블렌도쿠, I love hue
- 패키지 덕분에 '어떤 값진 것'이 되는 것이다
- 모든 색상은 긍정성과 부정성을 동시에 가지고 있다(빨강 : 강렬한 이미지, 파괴, 전쟁, 생명)
- 세 가지 원색으로 배색하는 것은 최고로 높은 에너지를 전달하겠다는 의도!
(하바이나아스 2017 여름 배너 광고, Havaianas)
- 보색은 자극과 대비를 일으켜 눈이 시원해진다(파랑, 노랑)
- 적은 수의 컬러를 사용하더라도 분명한 전달력을 갖출 수 있다면 소비자의 뇌리에 박힐 수 있다.
- 그레이의 명도 그라데이션과 원색의 조화는 아름다운 배색이라는 면에서 볼 때, 실패할 확률이 아주 낮다
TB 홈페이지 디자인 www.tb-haute-coutellerie.com/en/
- 편안한 느낌일수록 고명도의 밝은색 비중을 높이는 것이 좋다. 단! 고명도(밝은색) 색으로만 채우면 불안감을 줄 수 있다.
- 저채도일수록 편안함을 준다.
| 모르면 손해보는 포토샵 꿀팁! (1) | 2022.10.07 |
|---|---|
| 포토샵 그림자 쉽게 만들기 (1) | 2022.10.07 |
| 포토샵 : Vibrance (0) | 2020.12.15 |
| 포토샵 : Replace Color (0) | 2020.12.14 |
| 포토샵 : Match Color (0) | 2020.12.14 |
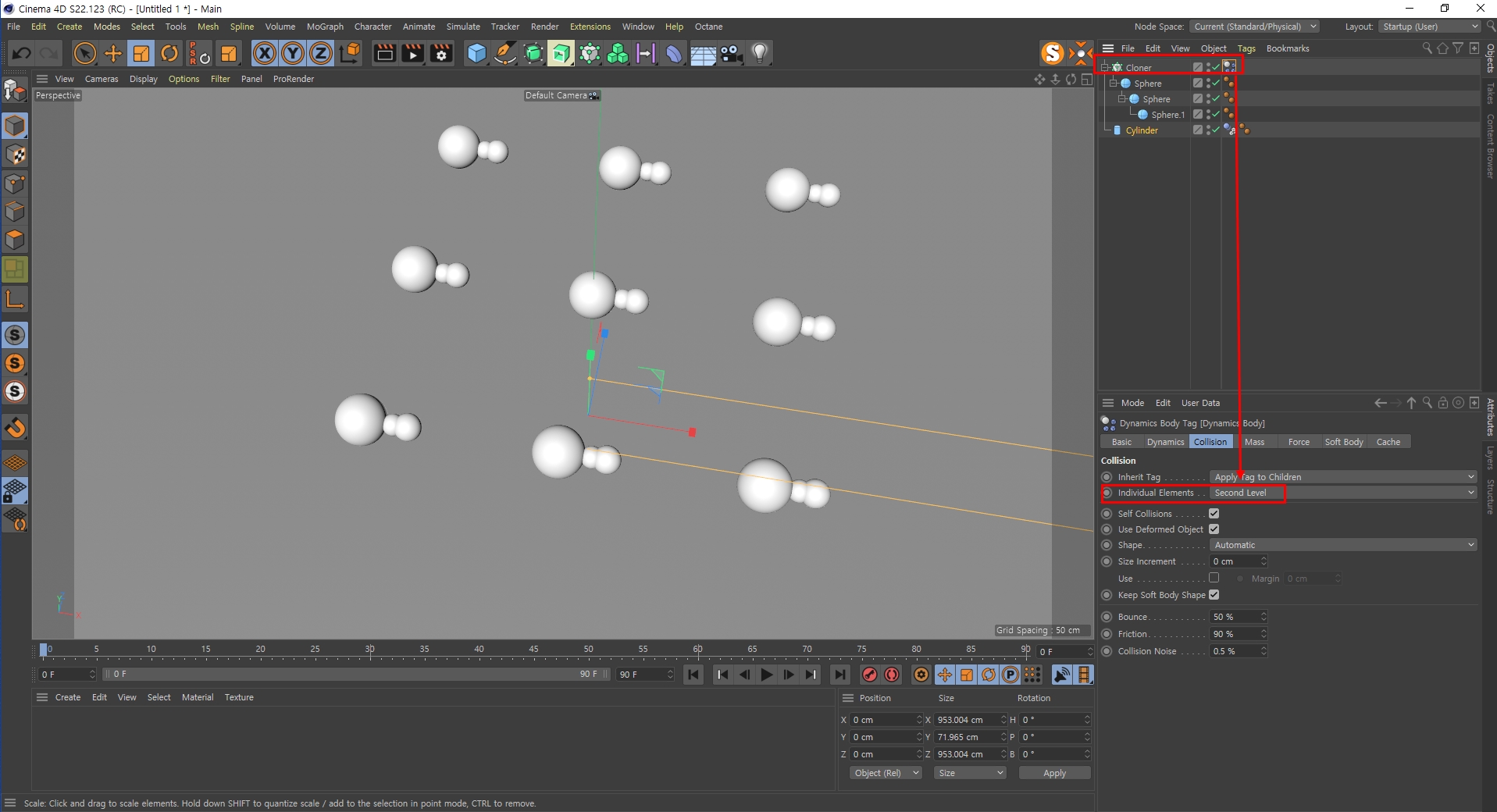
C4D 다이나믹 모션을 위해서 쓰는 기능중 하나인
Rigid Body!!
Rigid Body의 옵션중에 아래 표시된 옵션이 있습니다.

Cloner의 아래에 동그라미를 3개를 자식으로 페런츠 시켰습니다.
각 페런츠 된 오브젝트들은 서로 붙어있어야 하며,
Top Level, Second Level이냐에 따라서 자식들끼리 붙어서 다이나믹이 됩니다.
1. Cloner의 오브젝트들은 서로 페런츠 되어야 하며
2. 페런츠 된 오브젝트들은 서로 붙어있어야지 기능이 작동합니다.
| C4D : Slide툴을 이용한 Vertex 붙이기 (0) | 2021.03.12 |
|---|---|
| C4D 라이팅 작업시 유용한 기능! (0) | 2021.02.12 |
| C4D의 센터피봇 기능! (0) | 2021.01.21 |
| C4D 필수설정! (0) | 2021.01.13 |
| C4D 카메라 잘림 현상 (0) | 2021.01.12 |
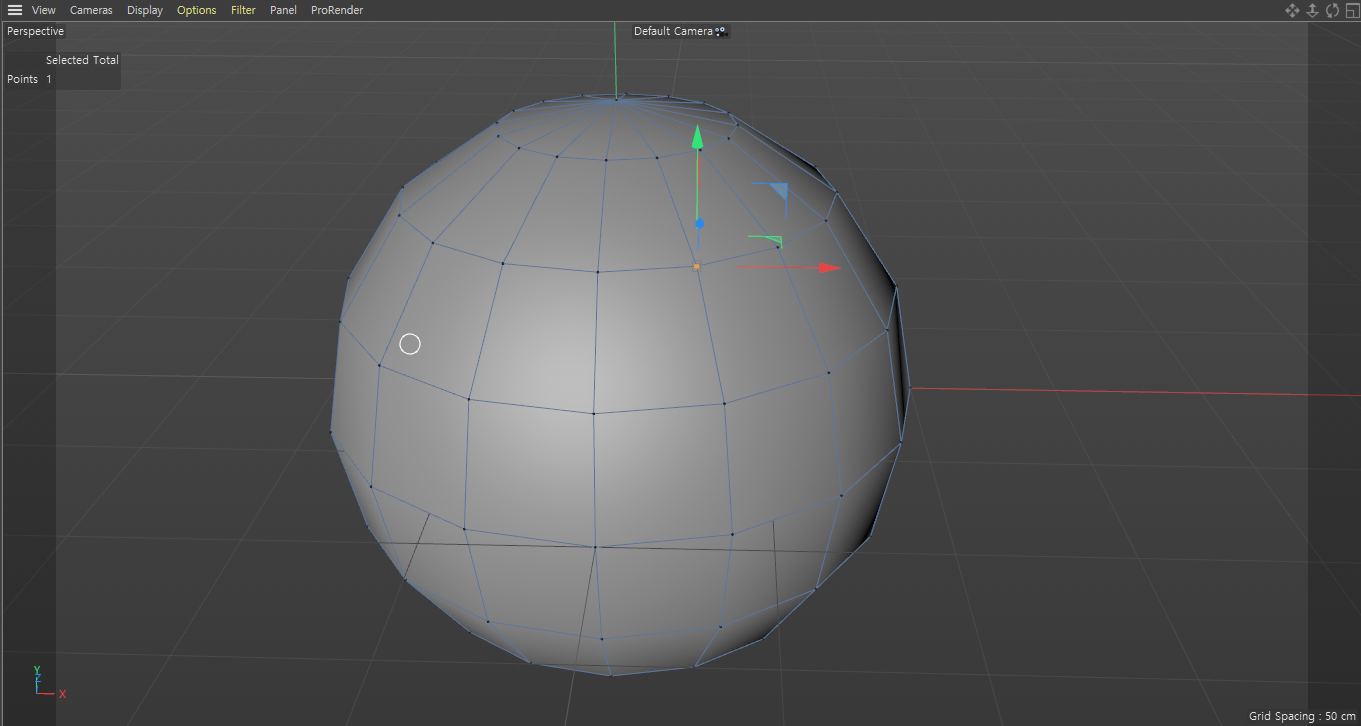
C4D에서 점을 붙이는 방식으로 Weld라는 툴이 있습니다.
또 다른 방법이 하나 더 있는데 Slide툴을 이용할 때, Ctrl 키를 누르는 방식입니다.

위의 폴리곤에서 점을 하나 선택하고 Slide툴을 활성화시켜서
아래로 내려보겠습니다.

슬라이드 툴을 활성화시키고 점을 잡고 내렸습니다.
슬라이드툴이기 때문에 원의 라인을 타고 내려옵니다.
하지만 이렇게 내린 점은 엄밀히 말해서 점이 2개 겹쳐진 상태입니다.
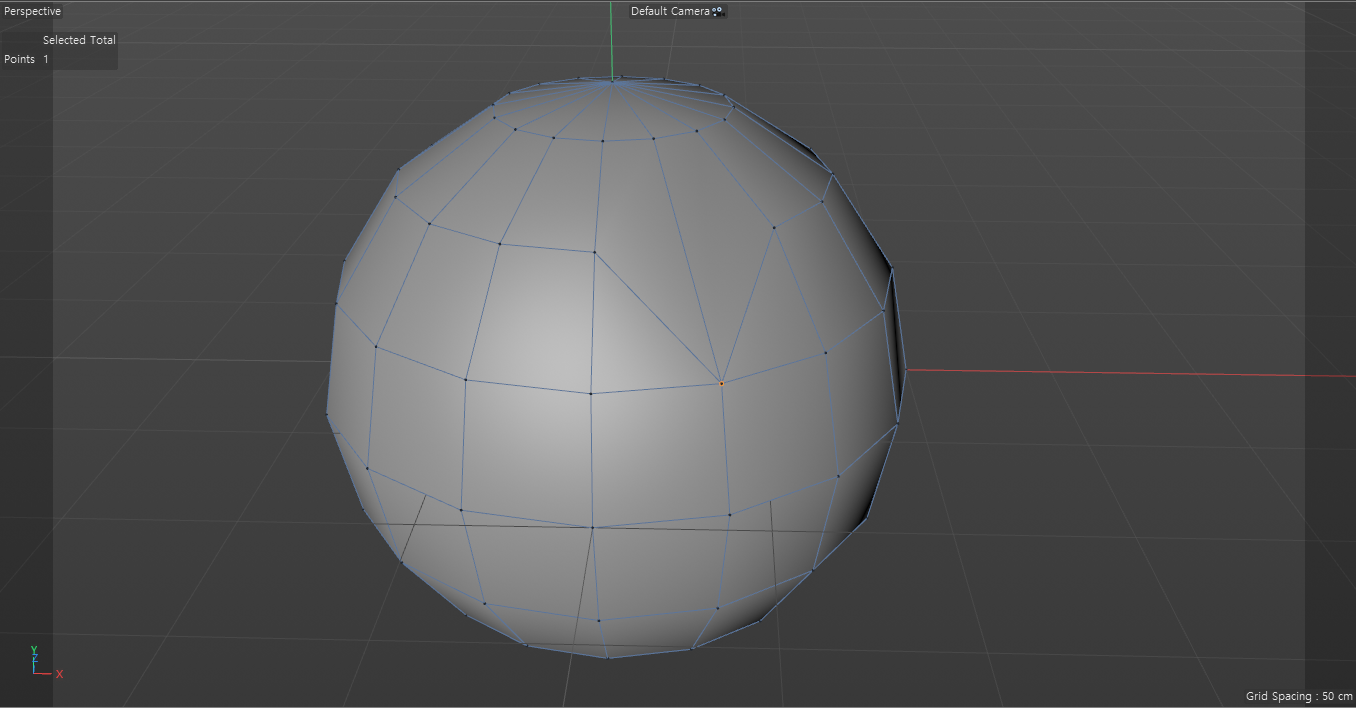
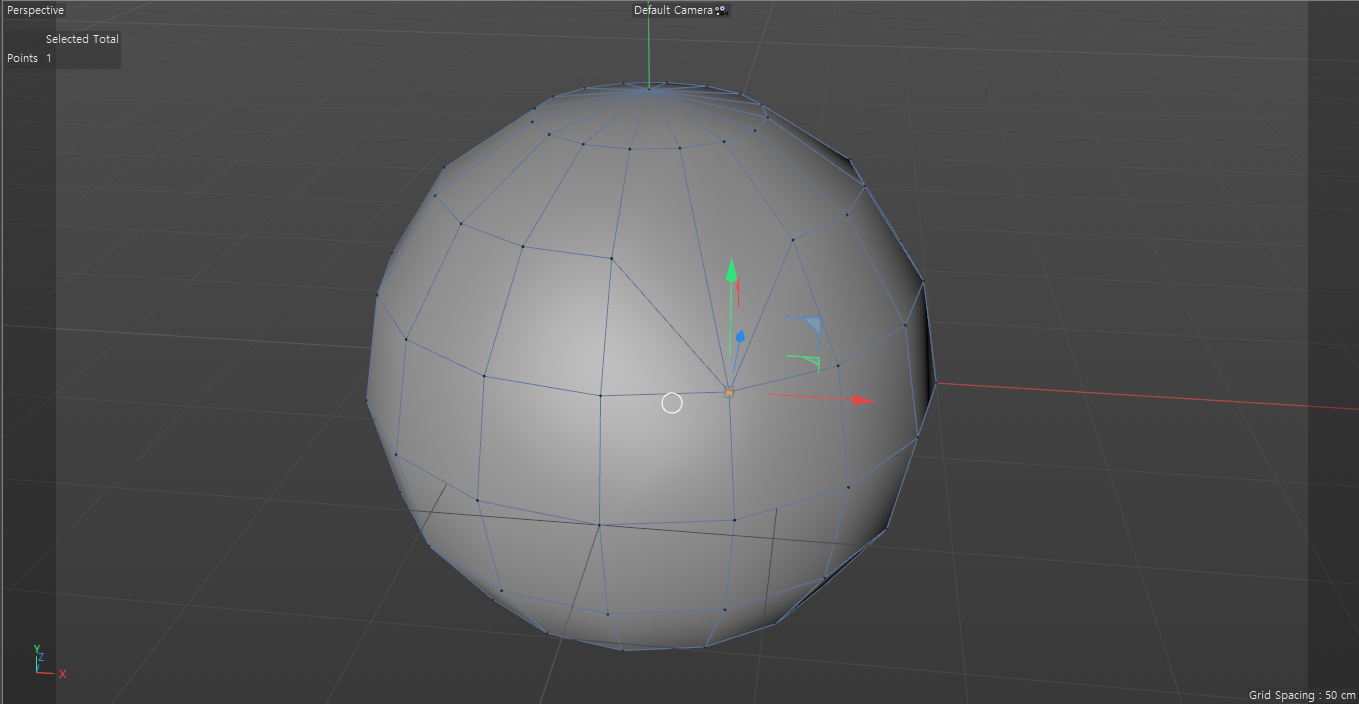
그래서 점을 합쳐줘야 하는데, Slide툴로 내릴 때 Ctrl 키를 누르고 내리면 겹쳐질 때 점이
하나로 합쳐집니다.

Slide를 내리면서 Ctrl키를 눌러줬습니다.
그리고 끝까지 점을 내리면서 겹치면 됩니다.
| C4D Rigid Body 옵션 (0) | 2021.04.07 |
|---|---|
| C4D 라이팅 작업시 유용한 기능! (0) | 2021.02.12 |
| C4D의 센터피봇 기능! (0) | 2021.01.21 |
| C4D 필수설정! (0) | 2021.01.13 |
| C4D 카메라 잘림 현상 (0) | 2021.01.12 |
에펙작업을 하다가 프리컴프(Pre-compose)작업을 할 경우가 있습니다.
컴프의 크기를 벗어난 상태에서 프리컴프를 하게 되면 오브젝트가 잘려나가게 되죠
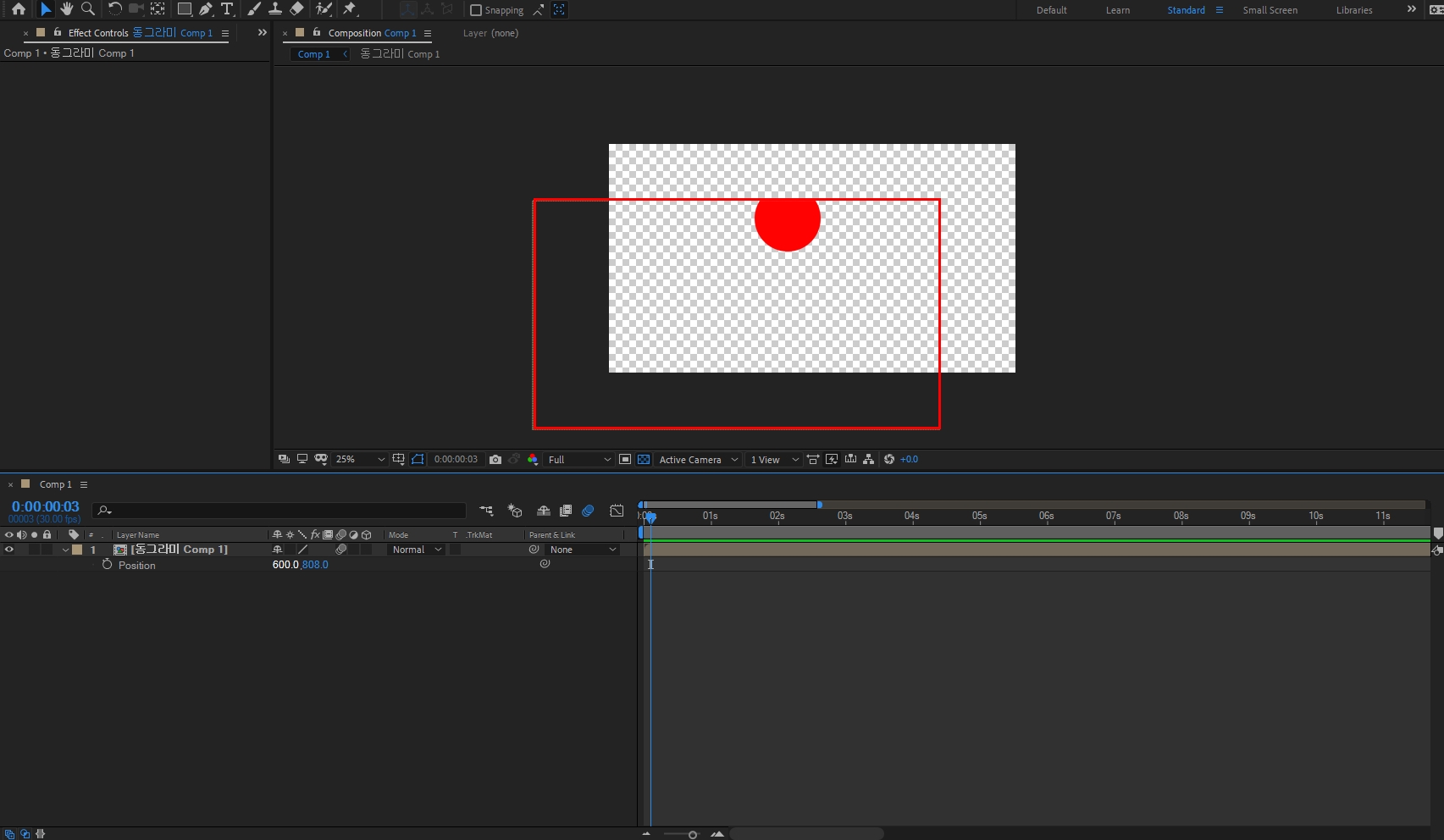
바로 아래의 사진과 같이말이죠

빨간색 네모박스쳐진 부분이 프리컴프된 사이즈입니다.
프리컴포지션이 되면서 컴프안에 있던 동그란 모양의 쉐입레이어가 잘려나가게 됩니다.
이렇게 될땐, For Comp Layer 라는 버튼을 눌러서 잘려지는 컴포지션의 문제를 해결합니다.

햇살 모양을 클릭해서 프리컴프가 되어서 잘려나간 모양을 복구시켰습니다.
작업에 참고하면 좋겠습니다
감사합니다.
| 모션그래픽 작업시 중요한 점! (0) | 2022.06.15 |
|---|---|
| 3. 쉐입레이어와 보정레이어를 연계한 마스크 레이어 만들기 (2) | 2021.03.10 |
| 2. 에프터이펙트가 느려진다면? Pulge (0) | 2021.01.20 |
| 1. 에프터이펙트 시작하기_New Composition (0) | 2020.03.30 |
에프터이펙트의 기법을 하나 설명하려고 합니다.
화면전환(트랜지션)할 때, 사용되는 기법이기도 합니다.
1. 마스크로 만들 쉐입레이어를 하나 만듭니다.
화면에선 네모난 모양으로 마스크로 만들었습니다
2. 네모 마스크에 Adjustment 기능을 켜줍니다.
Adjustment기능을 켜주게 되면 자연스럽게 투명해집니다
3. Fill 이펙트를 네모마스크 레이어에 넣어서 Fill 이펙트의 Opacity값을 0%로 바꿔줍니다.

4. 널 레이어를 만들어 줍니다.

5. 네모 마스크 레이어가 널레이어를 따라갈 수 있게 페런츠를 걸어줍니다
페런츠의 앵커포인트는 그림과 같이 저는 아래로 내렸습니다.
로테이션을 돌려보면 그림처럼 마스킹 되는 효과가 나타납니다.
-------------------------------
보정레이어를 활용한 마스킹 방법입니다.
에펙이 익숙하지 않은 분들은 어려울 수 있습니다.
최대한 쉽게 풀어서 나열했으니, 위의 내용을 참고할 분들은 사진과 순서를 잘 보고
따라해 보면 좋을 것 같습니다.
감사합니다.
| 모션그래픽 작업시 중요한 점! (0) | 2022.06.15 |
|---|---|
| 4. 프리컴프했을 때, 컴포지션이 잘릴 때 해결법! (0) | 2021.03.10 |
| 2. 에프터이펙트가 느려진다면? Pulge (0) | 2021.01.20 |
| 1. 에프터이펙트 시작하기_New Composition (0) | 2020.03.30 |
시네마4D로 모델링과 텍스쳐링이 끝이나면 렌더링을 위한 라이팅 작업이 시작됩니다
3점 조명을 기반으로 라이팅을 잡게 되며, 이 때 라이팅의 시점으로 전환되어서
물체에 빛을 정확하게 세팅할 수 있습니다.
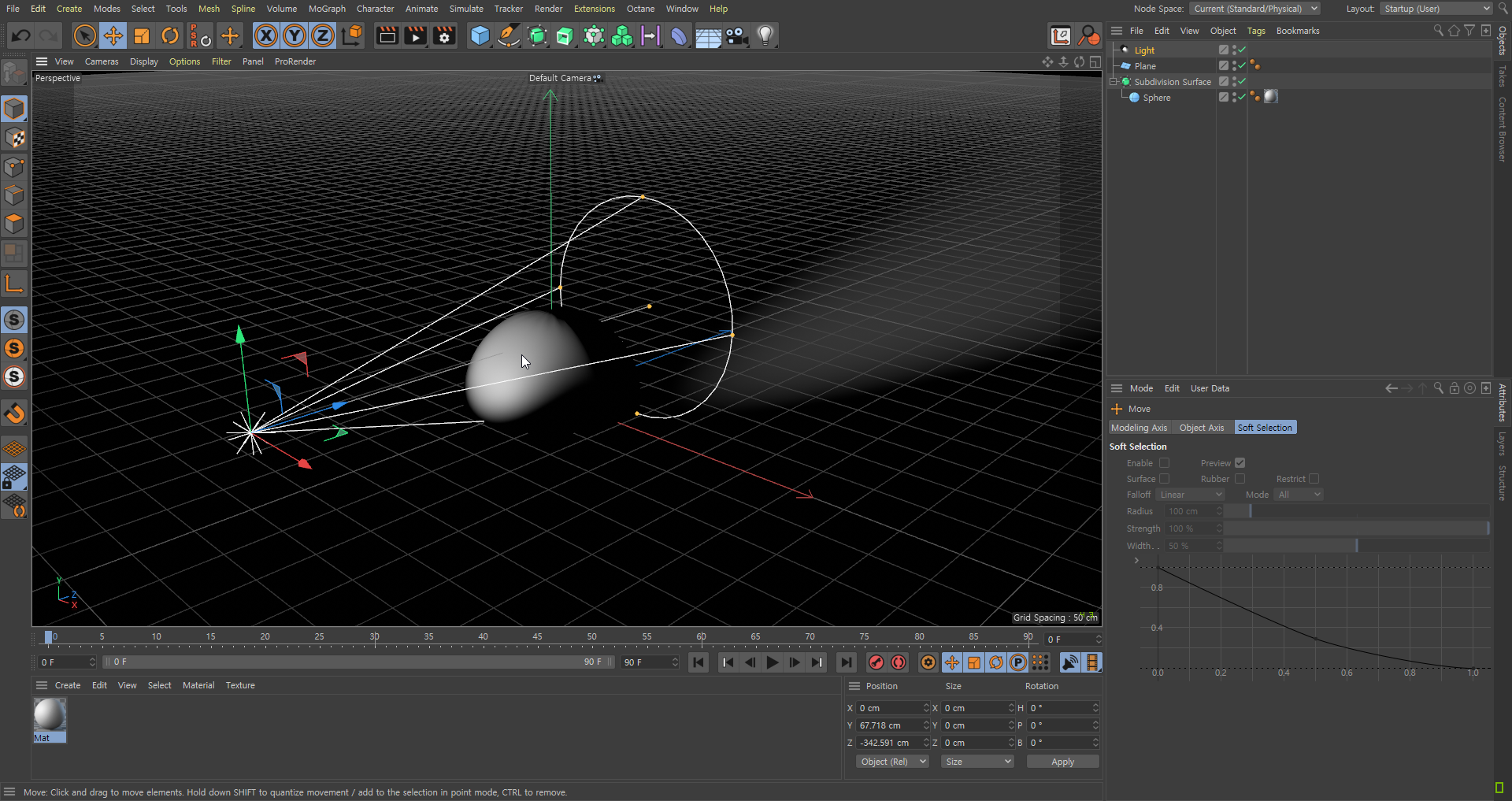
일반적으로 라이트를 만들면 아래와 같은 상황이 펼쳐집니다

라이트에 Target 태그를 달아주는 방식도 있지만
좀 더 미묘하게 라이트의 움직임을 주고 싶을 때가 있습니다
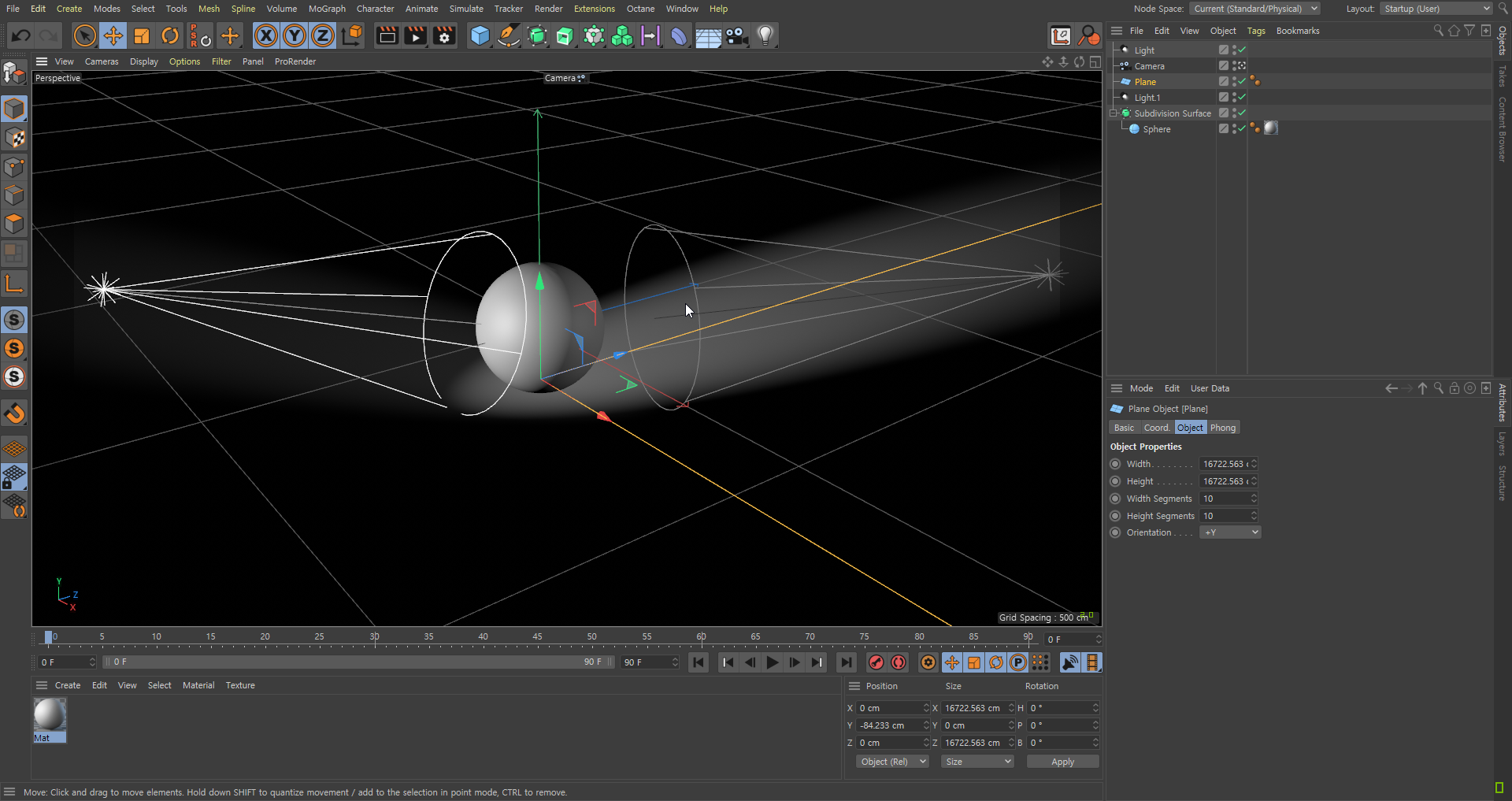
저는 이럴때 Set Active Objecdt as Camera 라는 기능을 사용합니다

이렇게 하면 라이트의 시점으로 오브젝트를 바라보기 때문에
좀 더 디테일하게 라이트의 위치값을 잡을 수가 있습니다.

Set Active Object as Camera를 몰랐을땐
라이트를 이리저리 움직여가며 4View를 바꿔가며
또는 Target 태그를 달아가며 라이팅을 했습니다.
이렇게 기능을 사용해서 작업하면
좀더 좋은 라이팅의 결과값! 편한 라이팅 작업을 할 수 있습니다.
| C4D Rigid Body 옵션 (0) | 2021.04.07 |
|---|---|
| C4D : Slide툴을 이용한 Vertex 붙이기 (0) | 2021.03.12 |
| C4D의 센터피봇 기능! (0) | 2021.01.21 |
| C4D 필수설정! (0) | 2021.01.13 |
| C4D 카메라 잘림 현상 (0) | 2021.01.12 |
3D 작업을 하면서 사용하게 되는 센터피봇!(Center Pivot)
쉽게 말해서 앵커포인트(Anchor Point)를 중앙에 놓는 기능입니다.
축을 어디에 두느냐는 소리죠
Maya는 정확히 Center Pivot이라는 용어로 있는데
C4D에서는 Axis라는 창에 들어가서 피봇 조정을 하게 됩니다.
사실 이게 굉장히 번거로워서 Maya처럼
한번에 중앙으로 피봇을 잡아주는 기능을 쓰게 됩니다.
위치는 아래와 같습니다.
Axis Center 보단 아래에 있는
Center Axis to를 사용하시길!!
| C4D : Slide툴을 이용한 Vertex 붙이기 (0) | 2021.03.12 |
|---|---|
| C4D 라이팅 작업시 유용한 기능! (0) | 2021.02.12 |
| C4D 필수설정! (0) | 2021.01.13 |
| C4D 카메라 잘림 현상 (0) | 2021.01.12 |
| 머테리얼 에디터(Material Editor)-(하) (0) | 2020.12.29 |
에펙으로 모션 작업을 하다보면 점점 느려지는 현상을 경험하게 됩니다.
History라고 해서, 작업의 찌꺼기 같은것들이 누적되게 된다고 보면 되는데,
그래서 작업을 하면서 틈틈히 이 History 삭제 작업을 해줘야 합니다.
(여담이지만, Maya라는 3D툴에서도 같은 개념이 있습니다.)
아래의 경로에 있는 Pulge를 눌릅니다.
All Memory & Disk Cache 라는 기능을 눌러주면
에펙 작업을 하면서 생긴 케쉬데이터와 메모리들을 정리해줍니다.
이 작업을 틈틈히 하면서 작업을 진행해 줘야지
작업을 쾌적하게 할 수 있습니다.
후에 Maya나 다른 3D툴을 배우게 된다면
History 라는 개념으로 사용하게 됩니다.
미리 에펙에서 알고 넘어가면 좋겠죠?
| 모션그래픽 작업시 중요한 점! (0) | 2022.06.15 |
|---|---|
| 4. 프리컴프했을 때, 컴포지션이 잘릴 때 해결법! (0) | 2021.03.10 |
| 3. 쉐입레이어와 보정레이어를 연계한 마스크 레이어 만들기 (2) | 2021.03.10 |
| 1. 에프터이펙트 시작하기_New Composition (0) | 2020.03.30 |
C4D를 처음 설치하거나, 버젼업이 되어서 새로운 버젼을 설치하면
꼭 하는 작업이 있습니다.
바로 Preference환경설정창에 가는 일인데요
거기서 아래의 사진과 같이
Insert New Object At
Paste New Object At
이 두부분을 Next로 둘다 변경해 놓는겁니다.
이걸 이렇게 하지 않으면 작업할 때 상당히 불편합니다.
왜냐하면 처음에는 오브젝트 매니저창에 데이터가 별로 없을때는 괜찮지만
오브젝트들이 점점 많아지게 되면, 새로운 오브젝트를 만들때
저~~어기 위에 올라가거나 저~~어기 아래로 내려가버리기 때문에 찾기가 어렵습니다
행여 찾았다 치더라도, 그걸 클릭해서 가지고 올리거나 내리는 불편한 작업을
해야하는 것이죠!
그래서 C4D를 처음 켜면 꼭! 바꿔주는 설정입니다.
| C4D 라이팅 작업시 유용한 기능! (0) | 2021.02.12 |
|---|---|
| C4D의 센터피봇 기능! (0) | 2021.01.21 |
| C4D 카메라 잘림 현상 (0) | 2021.01.12 |
| 머테리얼 에디터(Material Editor)-(하) (0) | 2020.12.29 |
| 머테리얼 에디터(Material Editor)-(상) (0) | 2020.12.29 |
C4D작업을 할때, 카메라를 설치하고 렌더링을 보통 하게됩니다.
카메라의 렌즈를 아이소메트릭 느낌을 내고 싶어서
망원렌즈(200~300mm)로 사용하면, 카메라 뷰에서 봤을때
오브젝트가 잘리는 현상이나, 자글거리는 현상이 생깁니다.
아래의 사진과 같이요
이런 상황일때, Ctrl + D 버튼을 눌러서 Project settings 탭에있는
기능을 사용하면 됩니다.
View Clipping 이란 영역을 Huge나 Large로 바꿔보면 클립핑 되는 모습이
사라지는걸 확인할 수 있습니다.
------------------------------------
번외로 에펙(After Effect)이라는 프로그램에서도
카메라를 사용할 때, Null이라는 빈 레이어를 만들어서
카메라를 컨트롤합니다.
C4D내에서도 마찬가지로 카메라를 Null레이어에 연결해서 사용합니다.
| C4D의 센터피봇 기능! (0) | 2021.01.21 |
|---|---|
| C4D 필수설정! (0) | 2021.01.13 |
| 머테리얼 에디터(Material Editor)-(하) (0) | 2020.12.29 |
| 머테리얼 에디터(Material Editor)-(상) (0) | 2020.12.29 |
| 1. 프로젝트 관리 / 자동저장 (2) | 2020.08.11 |
MG Multi shader도 이전 MG color shader노드와 마찬가지로
모그라프를 이용해야합니다.
클로너를 이용해 큐브를 Radial방식으로 만들었습니다
MG Multi shader를 옥테인 머테리얼 Diffuse에 연결하였습니다
Multi shader의 옵션값에서 Add를 누르면 계속해서
Shader들을 추가할 수 있습니다.
예제에선 3개만 추가했습니다.
각각의 Shader에 Octane noise, Marble, bitmap이미지를 연결하였습니다.
하지만 아직 반응이 없습니다.
반응이 없는 이유는 Color mode때문입니다.
모그라프의 Random 이펙트의 파라미터에서
Color mode를 Effector Color로 변경해줘야 합니다.
변경해주었다면 Random하게 방금 연결한 Shader 3개의 이미지가 나타나는걸
확인할 수 있습니다.
추가적으로 Random 의 Effector탭에서
Min/Max값을 조절하면 3개의 Shader의 위치값을 임의로
변경할 수 있습니다.
--------------------------------------------
이로써 길고 긴 옥테인 렌더러 노드들을 살펴봤습니다.
꽤 많은 노드들이 있었습니다.
따로 설명하지 않은 노드가 3개가 있는데
Bitmap, Colorize, Gradient 노드입니다
각 노드들은 시포디 기본 노드들인데, 옥테인 노드로 대체가 가능하니
아래 기재된 노드들로 바꿔 사용하면 되겠습니다.
Bitmap => Image Texture
Colorizer, Gradient => Octane Gradient
Noise => Octane Noise
이상 옥테인 노드 전 과정 설명을 마치겠습니다.
감사합니다.
| 옥테인 노드(Octane Node) : 36.MG Color Shader (0) | 2020.12.31 |
|---|---|
| 옥테인 노드(Octane Node) : 35.Vertex Map (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 34.Absorption medium, Scattering medium (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 33.Blackbody emission, Texture emission (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 32.Displacement (0) | 2020.12.30 |
MG Color Shader에 대해 알아보겠습니다.
MG라는 말은 줄임말로 Mograph 를 뜻합니다.
모그라프 애니메이션을 만들때 상당히 유용하며, Cloner를 사용해서 만들어 보겠습니다.
완성되는 결과값은 아래의 이미지를 만들어보았습니다.
각자 원하는 이미지를 만들거나 다운받으면 되겠습니다.
클로너(Cloner)모그라프를 이용해서 플레인에
원기둥을 이용해서 만들었습니다.
Shader를 Cloner에 연결해서 Shader에 반응하는 이미지를 연결하겠습니다.
아래의 이미지를 참고하여, Shader에 옥테인 Image Texture를 연결합니다.
연결된 Image Texture에 원하는 이미지를 넣습니다.
MG Color Shader같은 경우는 노드에디터에서 작업이 이뤄지지않고
직접 Shader를 눌러가면서 작업해야합니다.
사진에서보듯이 노드에디터는 별다른게 없습니다.
Shader의 각각 빨간박스로 표시된 부분들을 참고해서 작업하면
다양한 결과값을 얻을수 있습니다.
| 옥테인 노드(Octane Node) : 37.MG multi shader (0) | 2020.12.31 |
|---|---|
| 옥테인 노드(Octane Node) : 35.Vertex Map (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 34.Absorption medium, Scattering medium (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 33.Blackbody emission, Texture emission (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 32.Displacement (0) | 2020.12.30 |
Vertex Map 노드입니다.
플레인(Plane)오브젝트를 만들고, C를 눌러서 Make Editable해줍니다.
Vertex Map 노드는 Vertex Map 태그가 있어야 사용 가능합니다.
방금 만든 Plane에 Paint Tool 을 이용해서 C4D라는 글을 적었습니다.
근데 왠일인지 옥테인 렌더에서는 반응하지 않습니다.
반응하지 않는 이유는 Vertex Map 노드에 Vertex Map 태그를 연결하지 않아서입니다.
옥테인 머테리얼은 Diffuse 머테리얼을 사용했습니다.
Vertex Map 노드를 Diffuse에 연결했습니다.
그다음에 Vertex Map 노드의 Vertex map옵션에 오브젝트 매니저창에 있는
Vertex Map Tag를 드래그 앤 드롭합니다.
페인트툴(Paint Tool)로 그림을 그렸다면 자연스레 Vertex Map Tag가 달려있을겁니다.
정상적으로 연결했다면 옥테인 렌더에서도 C4D라는 글자가 렌더되는 모습을 볼수 있습니다.
페인트툴을 활용해도 되며, 면을 잡고 Select 에 Set Vertex Weight를 눌러서
태그를 생성해도 동일합니다.
| 옥테인 노드(Octane Node) : 37.MG multi shader (0) | 2020.12.31 |
|---|---|
| 옥테인 노드(Octane Node) : 36.MG Color Shader (0) | 2020.12.31 |
| 옥테인 노드(Octane Node) : 34.Absorption medium, Scattering medium (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 33.Blackbody emission, Texture emission (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 32.Displacement (0) | 2020.12.30 |
이번에 설명할 노드는 medium 노드입니다.
Absorption과 Scattering이 있는데, Scattering이 Absorption의 기능을 품고있어서
Absorption은 잘 사용하지 않게 됩니다.
Scattering Medium 노드를 사용하면 되겠습니다.
Medium이란 용어가 붙어있어서 머테리얼에 Medium이란 곳에 연결하면 됩니다.
옥테인 머테리얼은 Specular 머테리얼을 사용했습니다.
사진에서 보듯이 Absorption Medium의 속성을 Sattering Medium이 이미 가지고 있기때문에
Absorption은 잘 사용하지 않게됩니다.
Medium노드는 가장 많이 사용하는 렌더방식인 PT말고
PMC로 놓고 렌더하면 됩니다.
Medium을 가장 잘 표현해주는 방식입니다.
Scattering Medium의 Density(밀도)값을 낮춰주면
빛이 조금 더 머테리얼 안으로 파고들어가게 해줍니다.
Scattering에 Float노드를 연결해서 산란을 변경시켜보겠습니다.
Float수치값을 올릴수록 안쪽이 마치 도토리묵처럼 젤리화되어가는걸 확인할수 있습니다.
마지막으로 Emission을 연결할 수 있습니다.
지난 포스팅에 사용했던 Texture emission을 연결해보겠습니다.
기본 Power가 100이라서 강력하니, 수치를 10으로 낮춰서 렌더했습니다.
젤리같은 물체에서 빛이 발광하는걸 볼수 있습니다.
| 옥테인 노드(Octane Node) : 36.MG Color Shader (0) | 2020.12.31 |
|---|---|
| 옥테인 노드(Octane Node) : 35.Vertex Map (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 33.Blackbody emission, Texture emission (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 32.Displacement (0) | 2020.12.30 |
| 옥테인 노드(Octane Node) : 31.UVW transform (0) | 2020.12.30 |