어도비(Adobe) 회사 제품인
포토샵, 일러스트레이트를 사용하면서, 애니메이션까지 작업하고 싶다면
에프터이펙트(After Effects)를 다뤄야 합니다.
업계에서 가장 많이 쓰이는 프로그램이고, 어도비사 제품이라 범용성도 좋아서
많이 쓰입니다.
이번 포스팅은 에프터이펙트(이하 '에펙') 프로그램을 모르는 초보자부터
앞으로 쓰게 될 고급 기능까지 쭈~욱 포스팅하려 합니다.
(참고로 포스팅에 사용된 에펙 버젼은 CC2020 버젼입니다)
일단 에펙을 켜주시면 컴포지션(Composition)이라는걸 만들어야 합니다
생소한 단어지만, 앞으로 에펙을 사용하게 되면 자연스레 익히게 되는 단어입니다.

가장 처음 에펙을 켜면 이런 화면을 보게 될겁니다
컴포지션을 만들어야지 에펙안에서 모션그래픽 애니메이션 작업이 가능합니다
컴포지션이란 말은 쉽게 예를 들자면
파워포인트나, 엑셀, 한글, 워드 같은 문서편집 파일을 열었을 때,
새로운 슬라이드나, 새로운 창을 만드는 걸 의미합니다
에펙에서 새 컴포지션(새 슬라이드)을 만들고 나서
컴포지션 안에 음악파일이나, 각종 포토샵 사진 소스들, 일러파일들을 가지고 와서
애니메이션 작업을 하게 됩니다 ^~^
문서파일에서 텍스트 적는 과정이랑 같다고 보면 됩니다
컴포지션을 만드는 방법은 위에 사진에 있는 경로인 Composition -> New Composion 을 누르면 됩니다. 단축키는 Ctrl + N 입니다
굉장히 자주 쓰이기 때문에 외워놓는걸 권해드려요 ~ ~

새 컴포지션을 만들겠다고 하면, 어떤 규격의 사이즈로 만들건지 묻는 창이 나타납니다
쉽게 말해, 너가 A4 용지로 만들건지, A3로 할건지, 아니면 그냥 작은 우편 사이즈로 할건지
정하는 겁니다.
그게 영상으로 왔을 때, HDTV로 할건지 4K로 할건지 묻는 것이죠 ~ 어려울 건 없습니다 ^~^
현재 우리가 가장 보편적으로 쓰이고 있는 FHD(Full HD)를 쓰면 됩니다
Preset을 눌러서 보면 사진처럼 HDTV 1080 29.97이라는 항목이 있습니다
이걸 선택해서 작업을 하면 되겠습니다
혹은 내가 굉장히 화질이 좋을 영상을 만들겠다고 하면 4K 템플릿을 사용해도 됩니다!
(단! 4K템플릿을 만들고 그 컴포지션 안에 들어갈 영상 소스도 4K로 영상을 찍어놔야 하겠죠~)

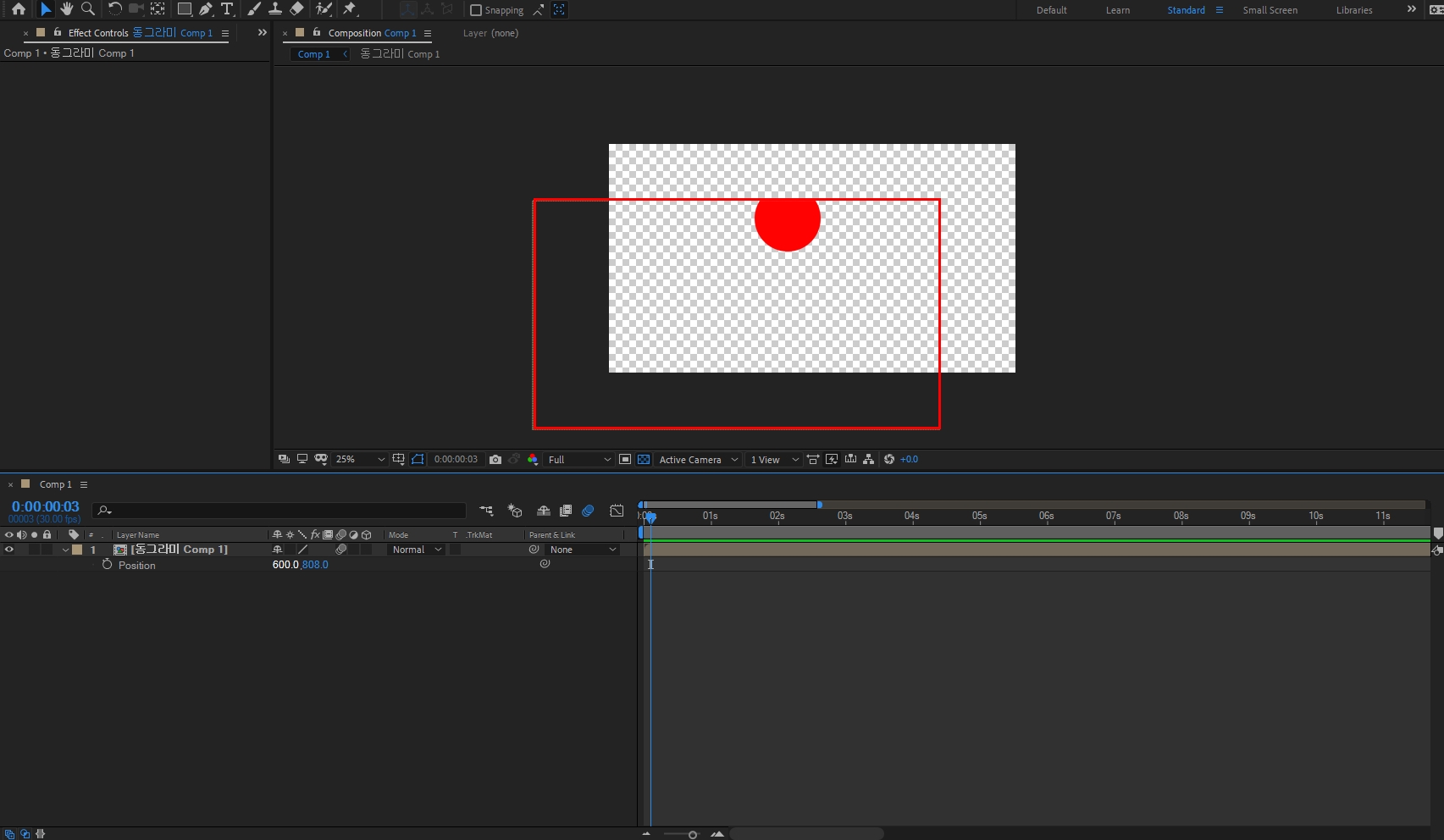
새로운 컴포지션을 만든 상태입니다 ~
컴포지션 칼라를 흰색인 상태로 만들어졌습니다
현재 컴포지션의 칼라값은 최종 영상값에서 출력되는게 아니기 때문에 무시해도 됩니다
작업의 편의성을 위해서 칼라값이 있는 것이지, 저 흰색은 그냥 투명하다! 라고 보면 됩니다
컴포지션(새 파일, 새 슬라이드)을 만들었으니 이제 본격적으로 안에 내용물을 넣어서
애니메이션을 해 보겠습니다